It is no secret that I am a fan of Vue and Vuetify / Quasar. While the styling libraries get stuff done real quick, I often do demo projects or throw-away sites that do not need the heavy hitters. While the project development may be quick and all they enjoy is a couple of hours of show-time, I cannot quite afford to show an app without some basic styling.
Here are a couple of my favourite CSS libraries to the rescue -
I prefer a “class-less” approach to styling in quick projects -
- All I need is HTML and the styling is done
- I get a head start and can sprinkle styling as I go deeper in the project
While there are quite a few skeleton.css inspired libraries, there are a few challenges that come with them -
- A few elements that I deem as “basic needs” may be missing
- Grids and the power of grids may vary greatly since most of these libraries are super light weight
- Ability to extend the styling may vary
In situations like these, and when I have to quickly decide a package to move forward, I turn to this website -
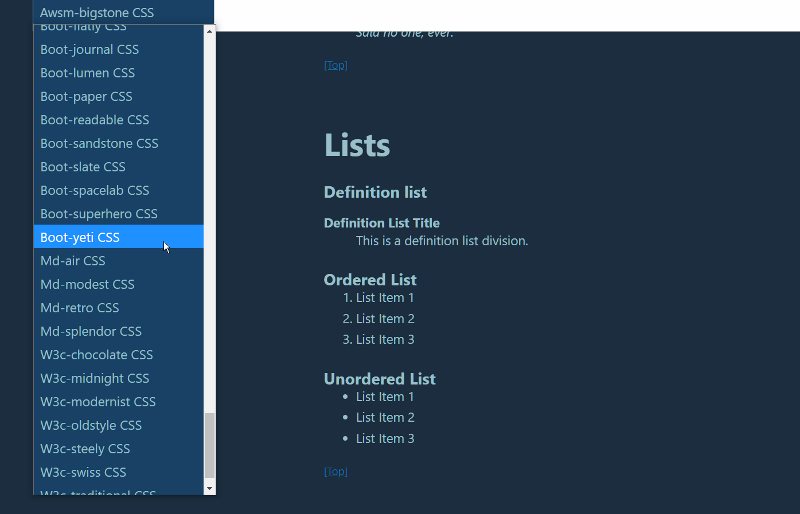
https://dohliam.github.io/dropin-minimal-css/

This is a rather useful tool in your arsenal -
- get a bird’s eye view of how the CSS styles look
- get an overview of supported functions
- compare different css frameworks quickly
While rendering in a few libraries are wierd on the site, it no doubt provides a really good starting point if you are looking to explore and quickly try out “simple” and light-weight CSS libraries.