Date pickers are straight forward, but can become laborious in Vuetify components.
Look at how date pickers are implemented in Vuetify - they can cause minor trauma for a beginner.
The efficient solution is to implement a custom component. Wrap menu + input box in that generic component, and use it everywhere.
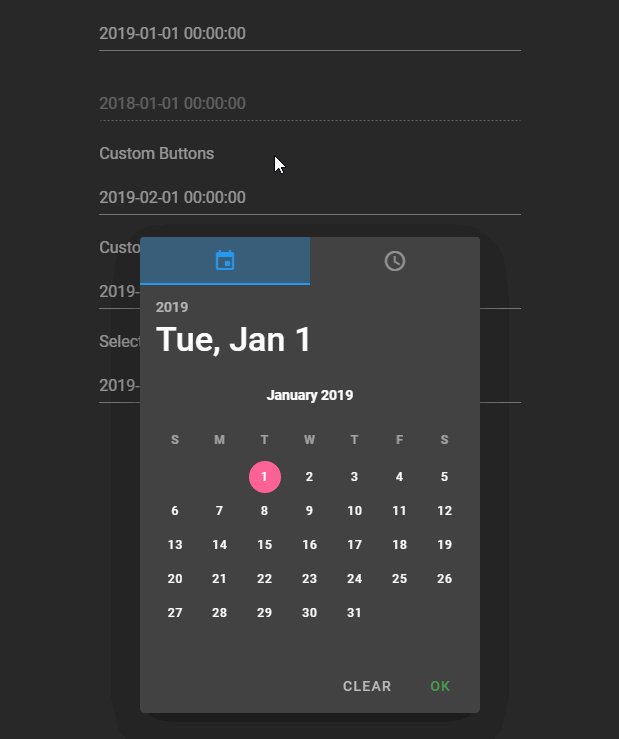
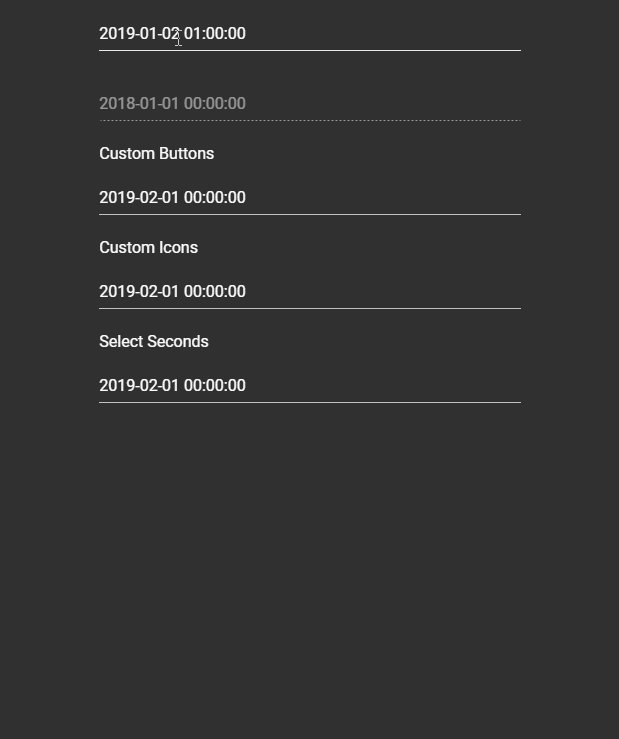
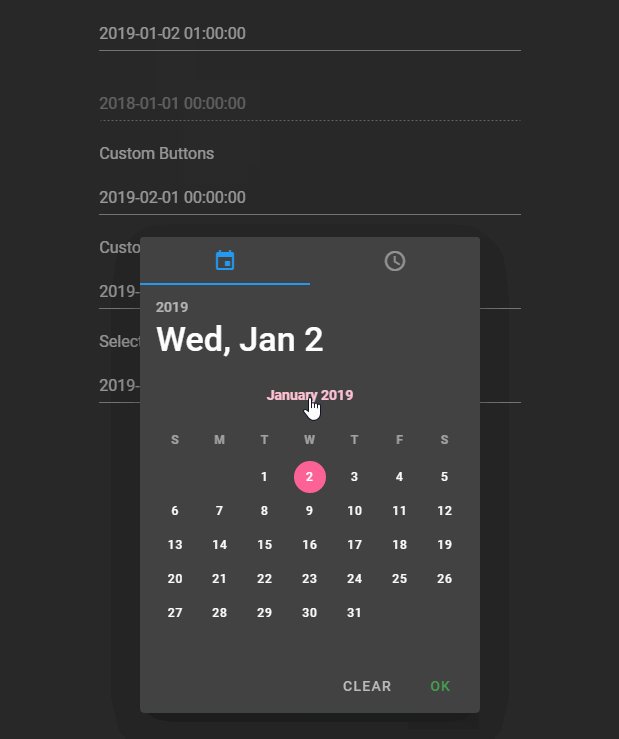
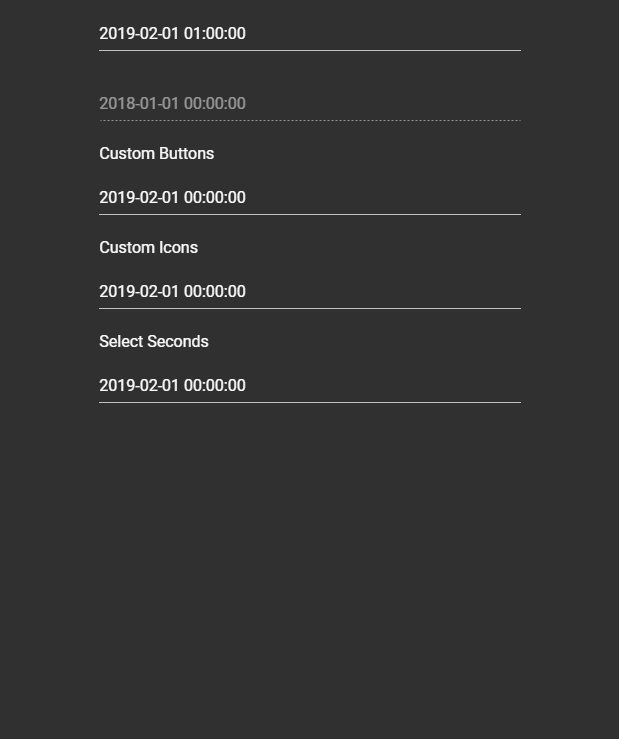
Or, just use v-datetime-picker.
Get started
Install v-datetime-picker in your Vue project.
npm install --save vuetify-datetime-picker
Add following in your main.js.
import DatetimePicker from "vuetify-datetime-picker";
import "vuetify-datetime-picker/src/stylus/main.styl";
Vue.use(DatetimePicker);
Use the new date picker in your components
Introduce this statement wherever you need a date picker.
<template>
<v-layout row wrap>
<v-datetime-picker
label="From Date"
v-model="fromDate"
format="DD/MM/YYYY"
></v-datetime-picker>
</v-layout>
</template>

image: GitHub
Enjoy life, nature, and code on.
Do note though -
v-datetime-pickeruses a separate style file that can get messed up at times (in some form factors)- The date and time pick UI are not to everyone’s taste