Enabling social share buttons in Vuetify is quite easy. All you have to do is stitch together three components provided out of the box -
- Speed dial
- Buttons
- Icons

We will create a quick demo on Codepen. Create a new Codepen, click on Settings, navigate to JS and add the below libraries -
- https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js
- https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js
Click on Save & Close.
In the JS editor, paste following code to initialise Vue.
new Vue({
el: "#app",
vuetify: new Vuetify(),
methods: {},
data() {
return {
dialShare: false,
pageUrl: "https://techformist.com",
};
},
});
In the “normal” app, you would want to extract the page URL with something like this.$route.fullURL.
Next, add HTML. Let’s begin by adding two cards - one for header and the other encapsulating the body of the page.
<div id="app">
<v-app>
<v-card color="grey lighten-3" align="center">
<h2 class="pt-12 pb-12 indigo--text">Awesomeness</h2>
</v-card>
<v-card align="center" class="pt-12 pb-12 font-weight-black" flat>
Build something great!
</v-card>
</v-app>
</div>
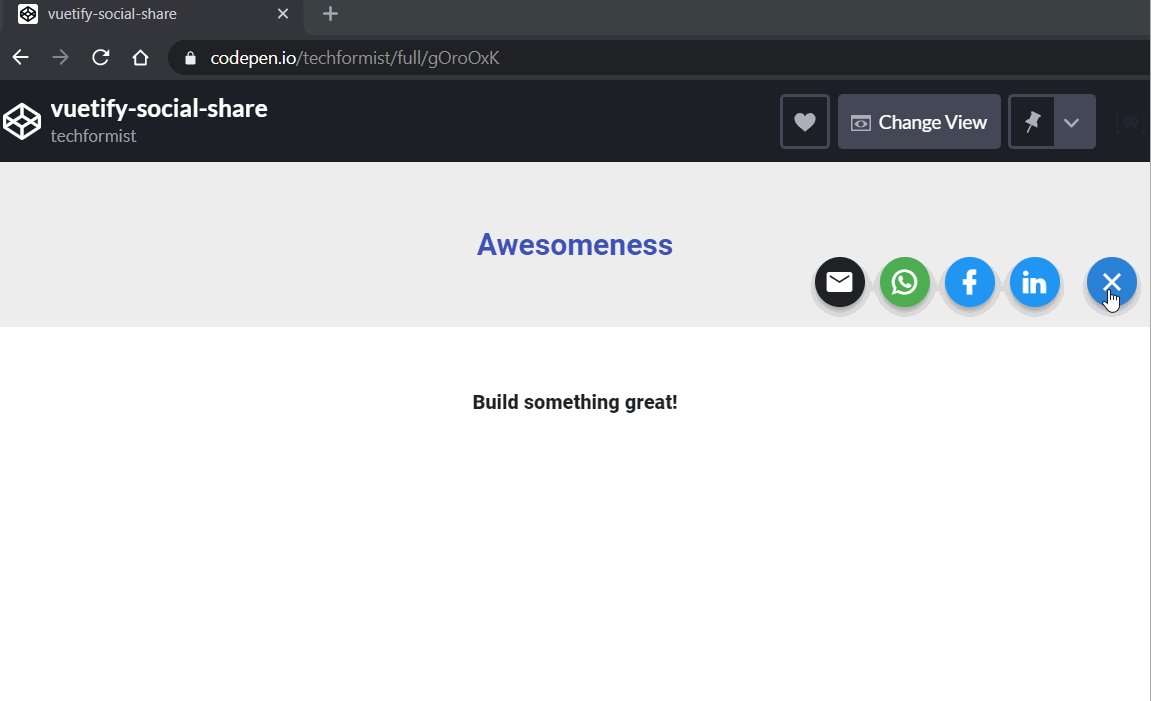
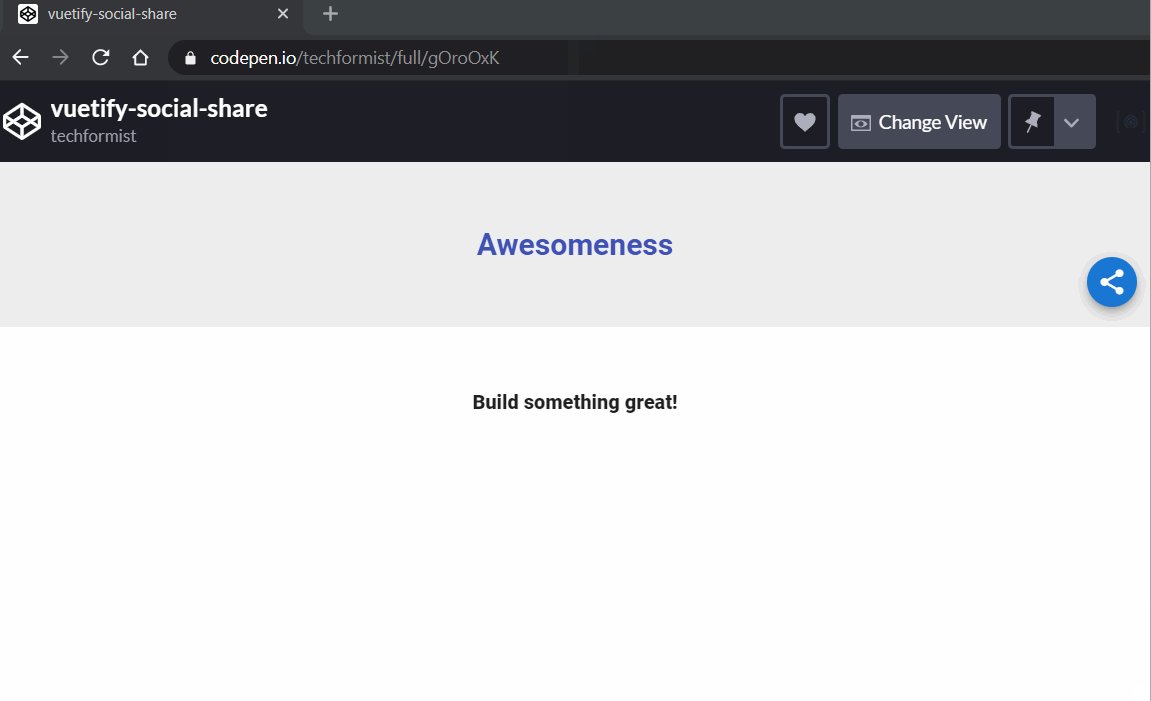
Use Vuetify speed-dial component to create a floating, expandable button that shows the actual sharing buttons.
<div id="app">
<v-app>
<v-card color="grey lighten-3" align="center">
<h2 class="pt-12 pb-12 indigo--text">Awesomeness</h2>
<v-speed-dial
v-model="dialShare"
absolute
right
bottom
direction="left"
open-on-hover
>
<template v-slot:activator>
<v-btn fab bottom small color="primary">
<v-icon v-if="dialShare">mdi-close</v-icon>
<v-icon v-else>mdi-share-variant</v-icon>
</v-btn>
</template>
<v-btn
dark
fab
bottom
color="green"
small
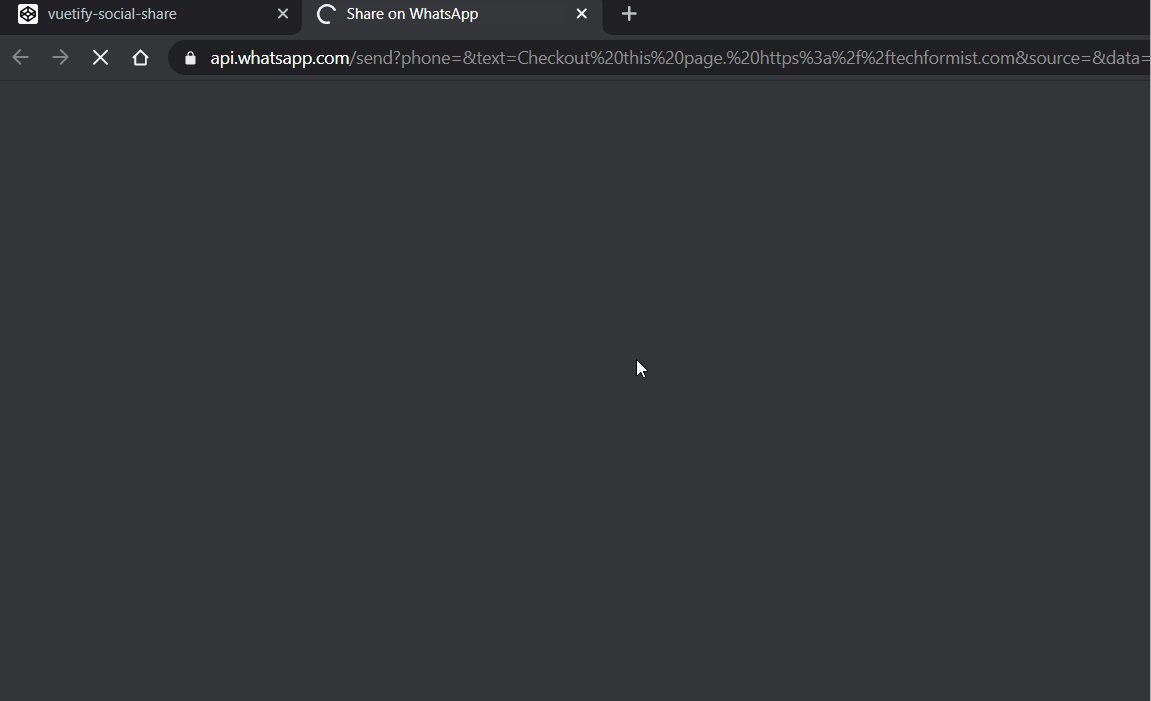
:href="`https://wa.me/?text=Checkout%20this%20page.%20${pageUrl}`"
target="_blank"
>
<v-icon>mdi-whatsapp</v-icon>
</v-btn>
</v-speed-dial>
</v-card>
<!-- other code -->
</v-app>
</div>
The above code should get WhatsApp working - all we do is go to a specific URL when the button is clicked. No magic.
Complete the project by adding other social media so that none of your users get offended. Again, we direct user to the specific social media sites to share the page - no APIs, no apps, no nothing. This works equally beautifully in your web and mobile apps.
See this Codepen for the entire four lines of code.