I love the simplicity, speed and awesomeness of static sites. I also happen to love Vue for its power, simplicity and its feature set that makes development that much easier.
So, what will happen when Vue is combined with static sites?
Awesome Gridsome - that’s what.
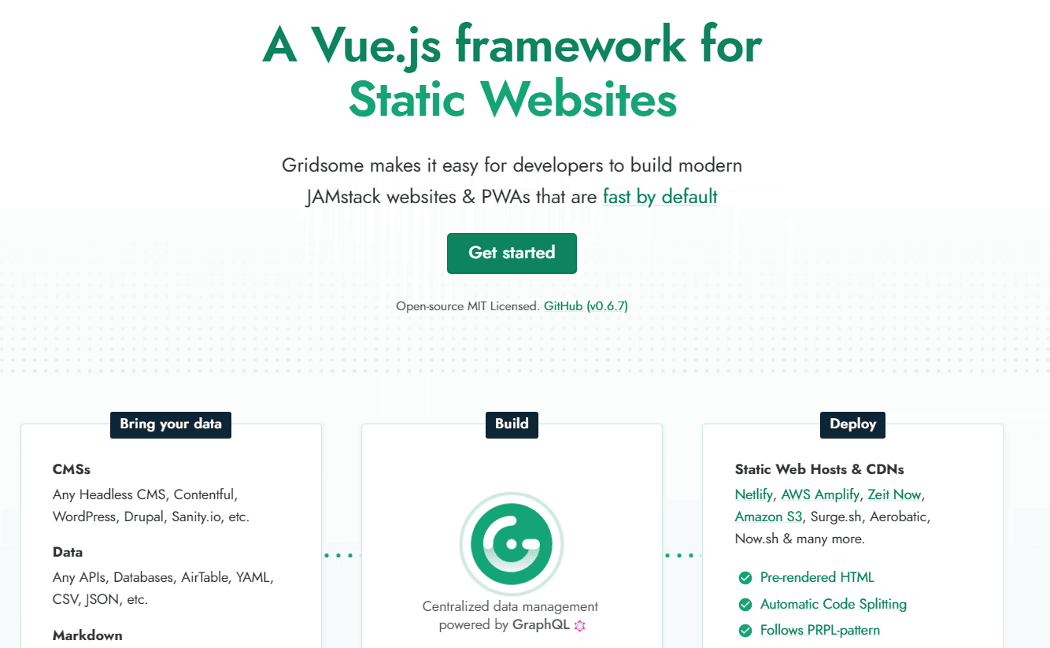
Gridsome describes itself as a Vue-powered site generator. Use Vue to design your site on top of Gridsome framework, and write your content in markdown, and generate complete HTML pages for your content that is complete in all respects.

The awesomeness includes -
- Use the ever-developing theme framework of Gridsome to quickly incorporate design elements
- Connect to other data sources like Wordpress, Contentful or any other headless CMS. The content is pulled in at the time of site generation (and you could use GraphQL!)
- Your sites appear to be faster - navigation is similar to a SPA
- Once generated, host your sites anywhere - they are just static files. You can leverage the speed of GitHub pages, or use GitLab, host on Netlify for free, or just use a CDN. Anything’s possible.
- Your sites will also work offline - thanks to the built-in PWA features
I spent some quality time evaluating Gridsome for this very blog, but postponed the decision due to ’logistical’ reasons (and because I am a bit lazy). Typically though, you can use Netlify to host your sites, have your content on GitHub, and forget about everything else. Netlify will build your sites and host for free.

Alternatives
Static sites in Javascript
There is no beating the fact that Gatsby is the most popular static site generator in the Javascript world - by a huge margin. The starter sites/themes, community help and plugins are really good.
However, when it comes to Vue, the options come down to Gridsome and Vuepress. Vuepress can be used for general purpose websites and blogs, but that is not its official purpose. Vuepress serves documentation really well. Being the official product, Vuepress may receive more love for generic sites, but that is far away in the future.
Nuxt and Next can do many more things than just generate static sites, but those are a couple of powerful options if you want to use them anyway. Sapper (Svelte ++ ) is also in this territory.
While I do acknowledge 11ty, Hexo et. al. - the more modern frameworks like Gridsome are a class apart IMO.
Other SSGs
Hugo is my favourite SSG at this time - it is dead simple, Go template language is fairly easy to understand, and has quite a few themes that you can get started with.
Jekyll is ancient but active. I would advise against Jekyll unless you are comfortable with Ruby. Don’t get me wrong - you can use Jekyll and its various themes (even customize them using the templating features), but sooner or later you would want to do something that is not possible within the templates themselves. The advantage with Jekyll is the ability to create Jekyll sites on GitHub and GitHub pages can compile pages without any additional build setup.
For a full list of other SSGs, go over to https://www.staticgen.com/.