VS Code is the most useful thing discovered after sliced bread. The extension ecosystem kicks up the productivity in VS Code many notches higher. Here are a few shortcuts that you must include in your toolset to get into God-mode.
1. Prettier on Save: Quicker format
Install prettier. Enable ‘Format on Save’ in Settings’.
Rock and roll.

I have never seen any tool save so much of my time.
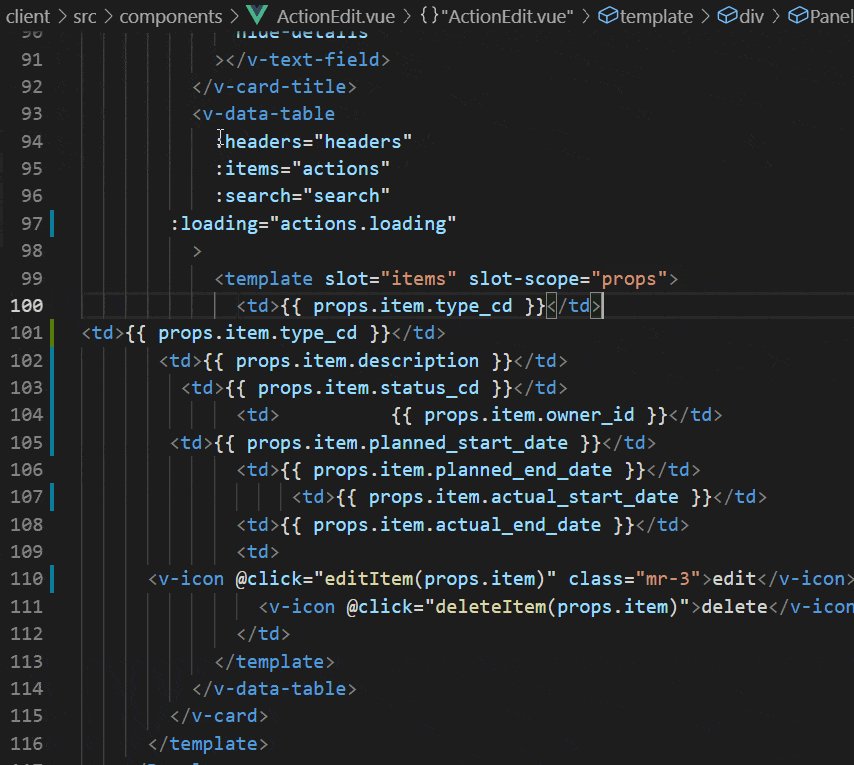
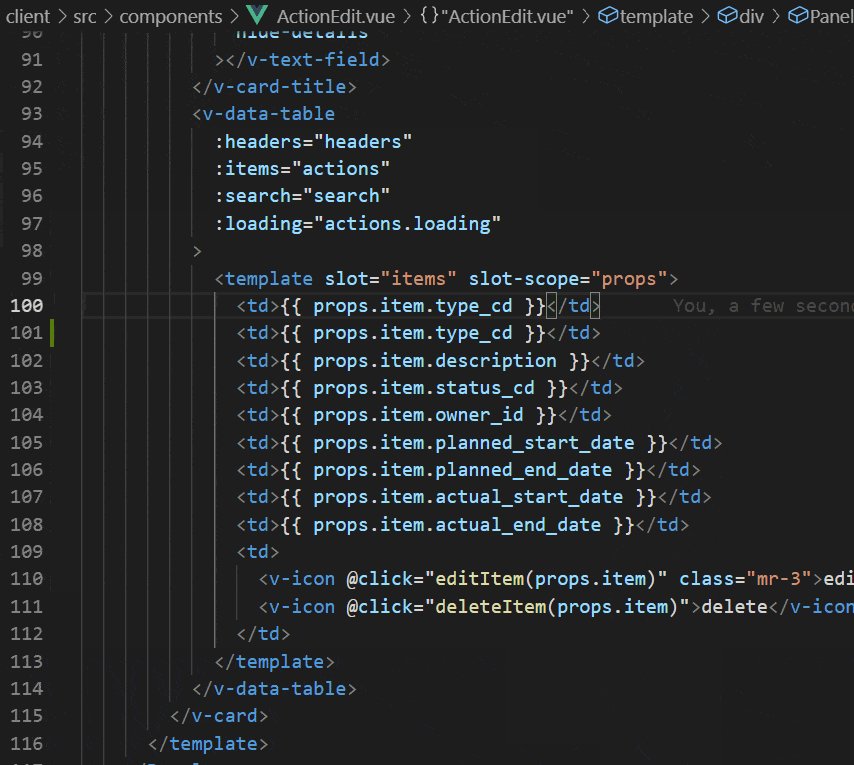
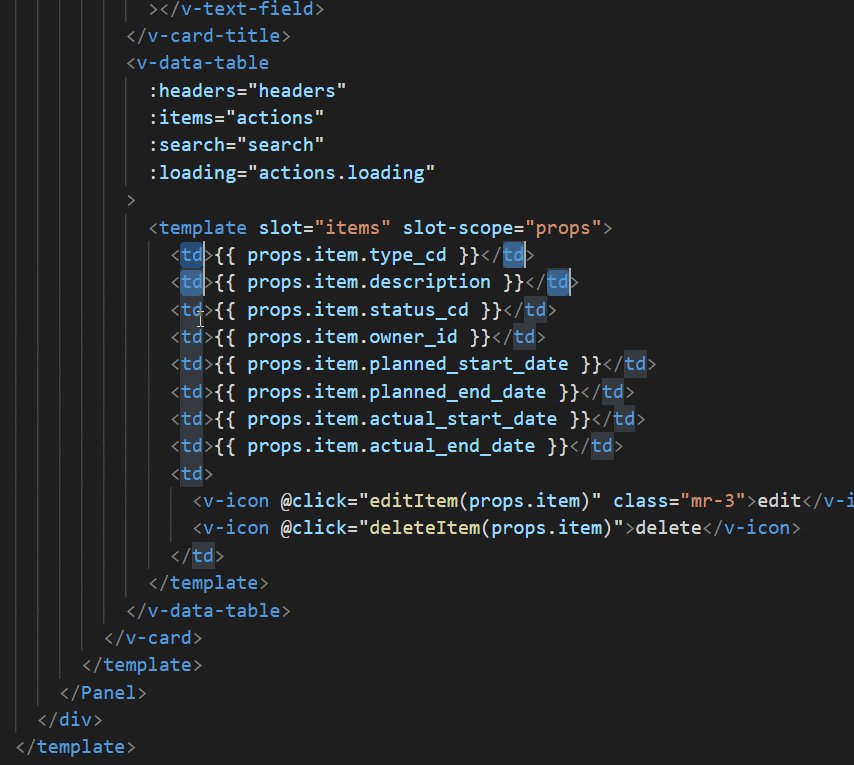
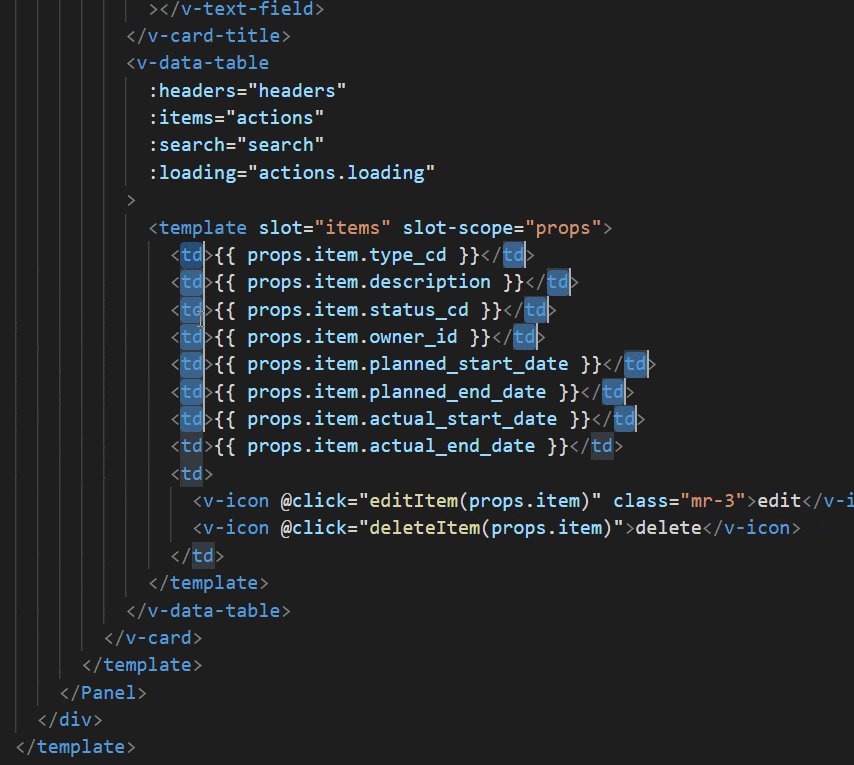
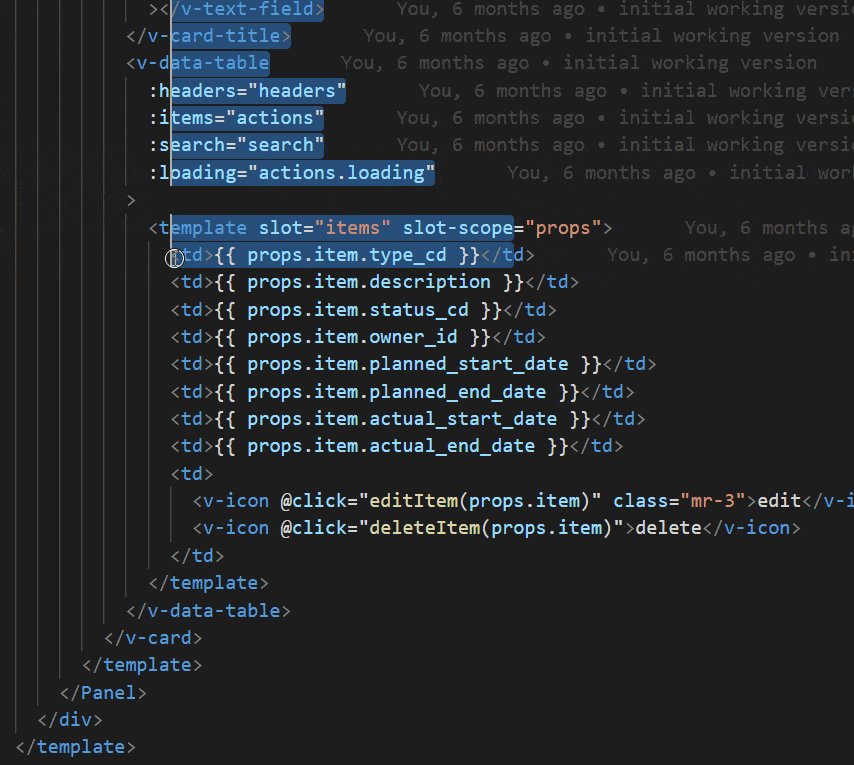
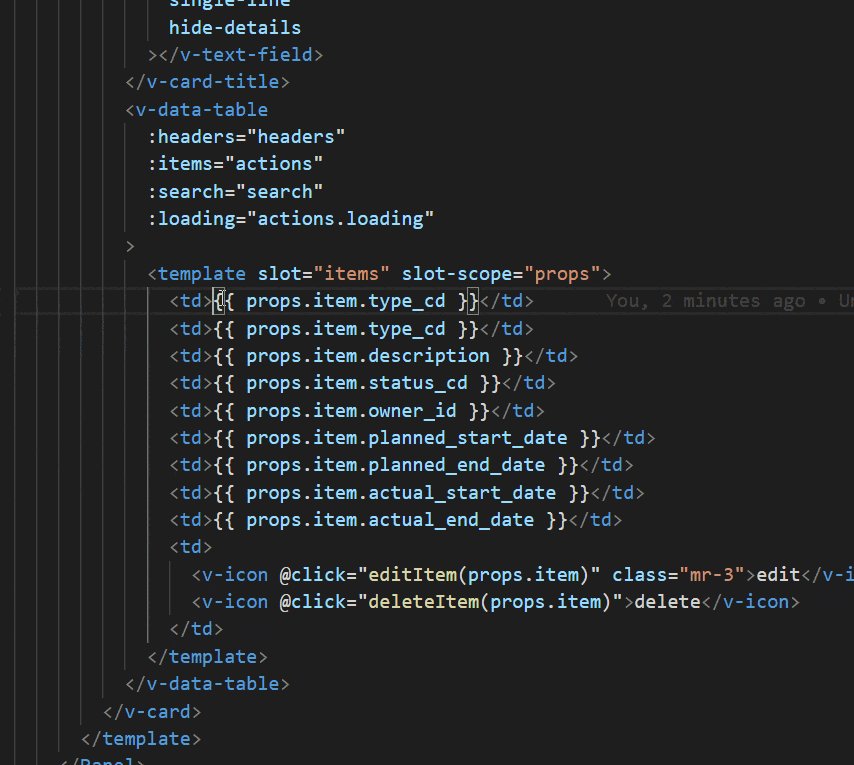
2. Ctrl + D: Select Word, repeat selection and edit in one go
Ctrl + D (repeat to select multiple instances). Multiple edits in one-go if you have selected multiple instances.

You could also do a Ctrl + F2 to select all instances of any word (not case sensitive).
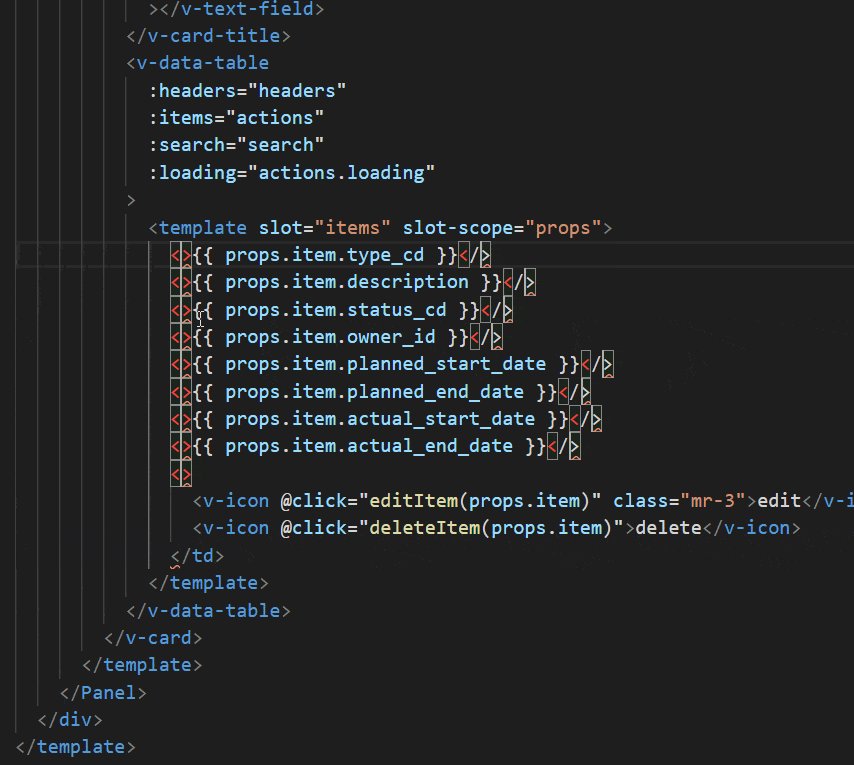
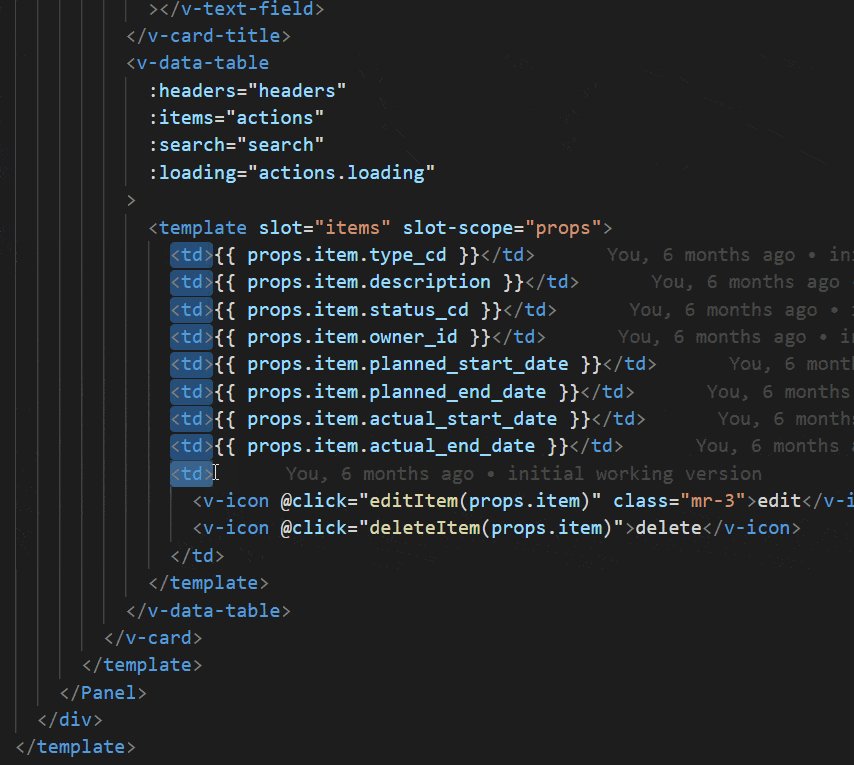
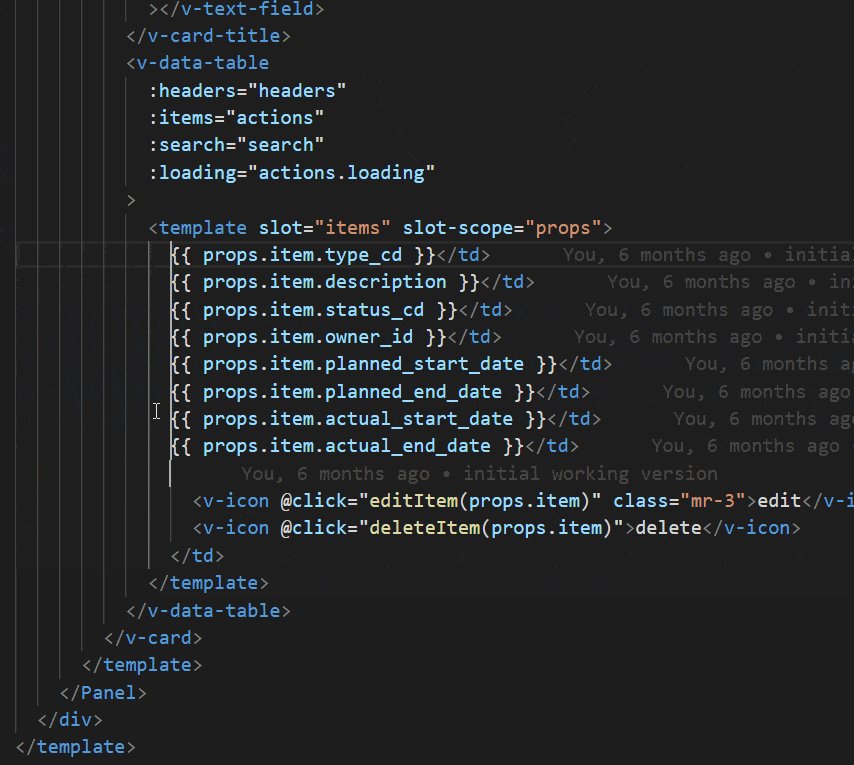
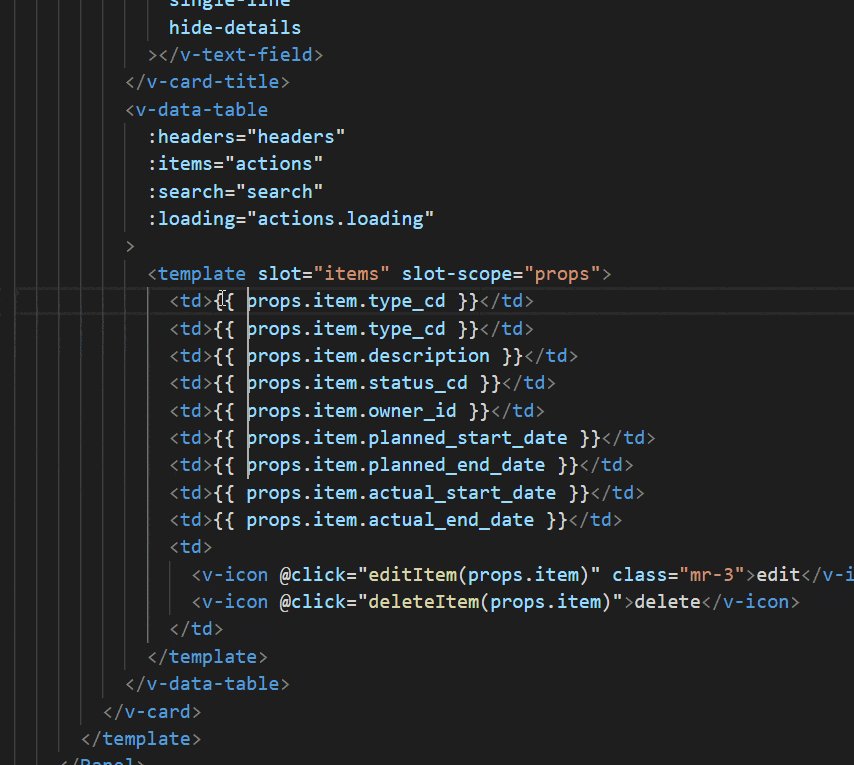
3. Alt + Shift + Click + Drag: Select column of content rather than whole lines.
Hold Alt + Shift and drag to select a column of content. Multiple edits possible.

Select a portion of your screen to select a column of content without selecting whole lines.
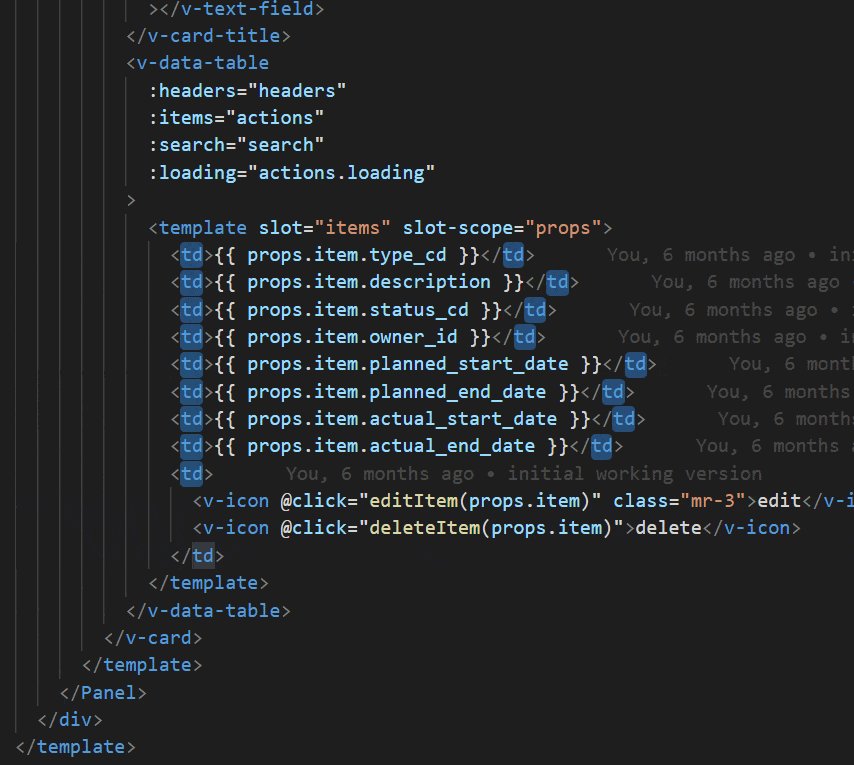
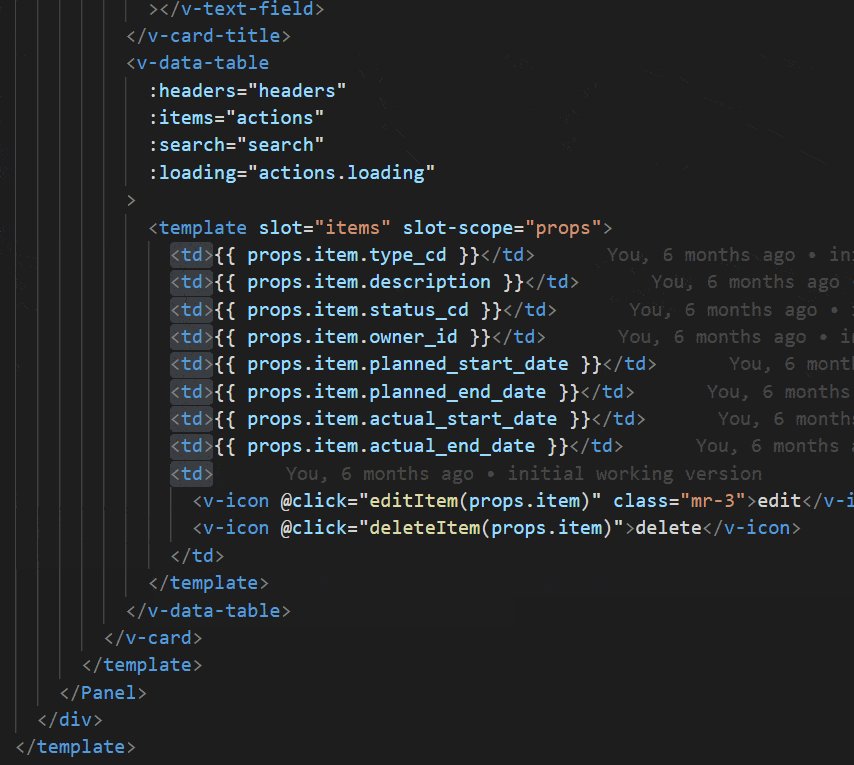
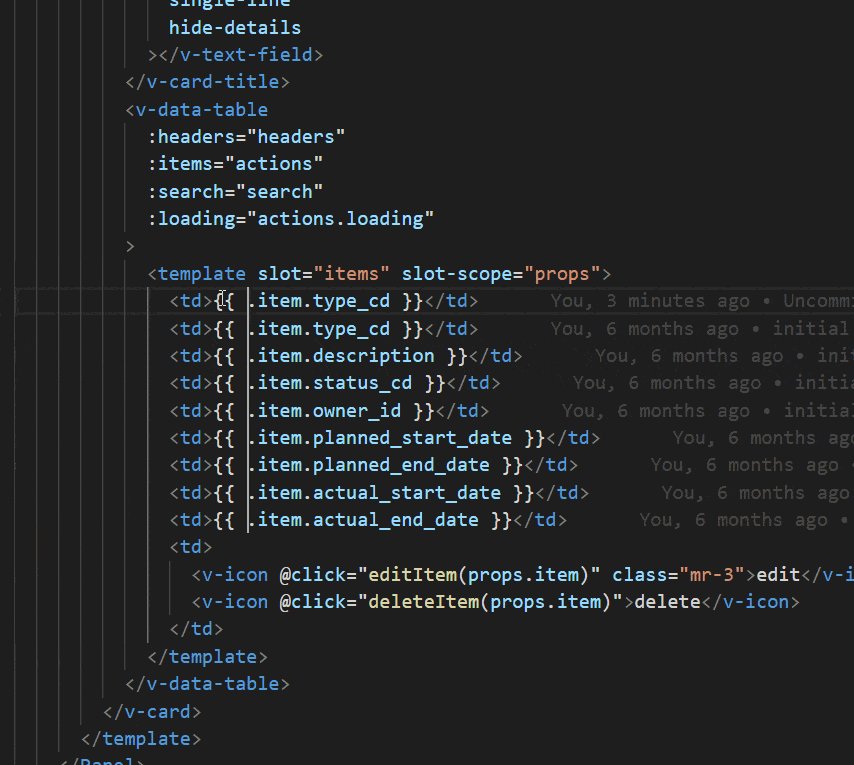
4. Ctrl + Shift + Alt + Direction arrows: Multi-select
Select multiple lines of text that can be edited in one go.

You can also press and hold Alt and click away to achieve the same effect (+ click anywhere to multi-select adhoc words without using direction keys)
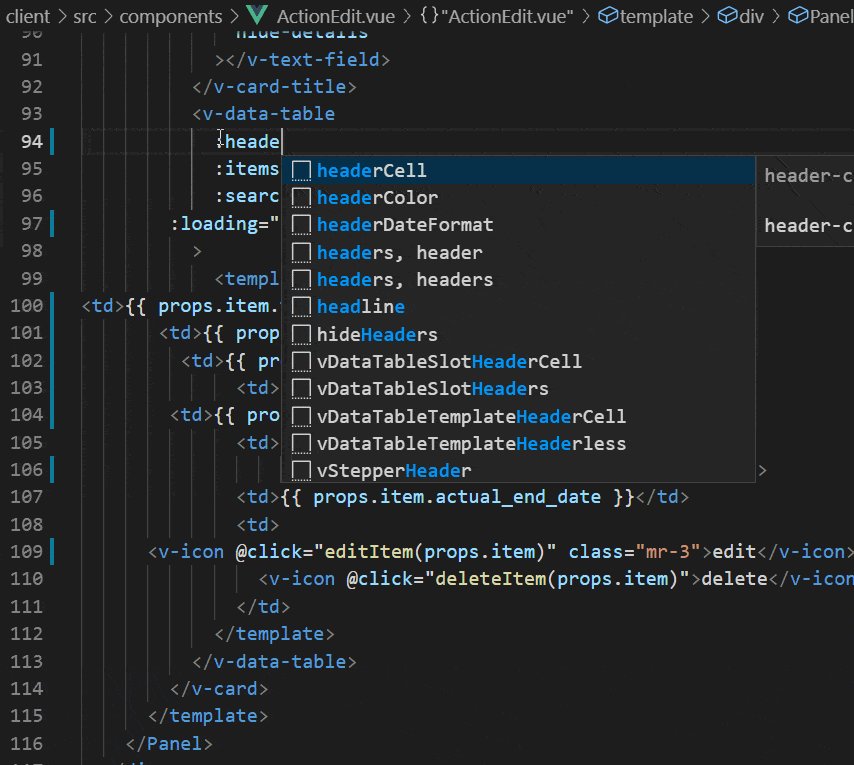
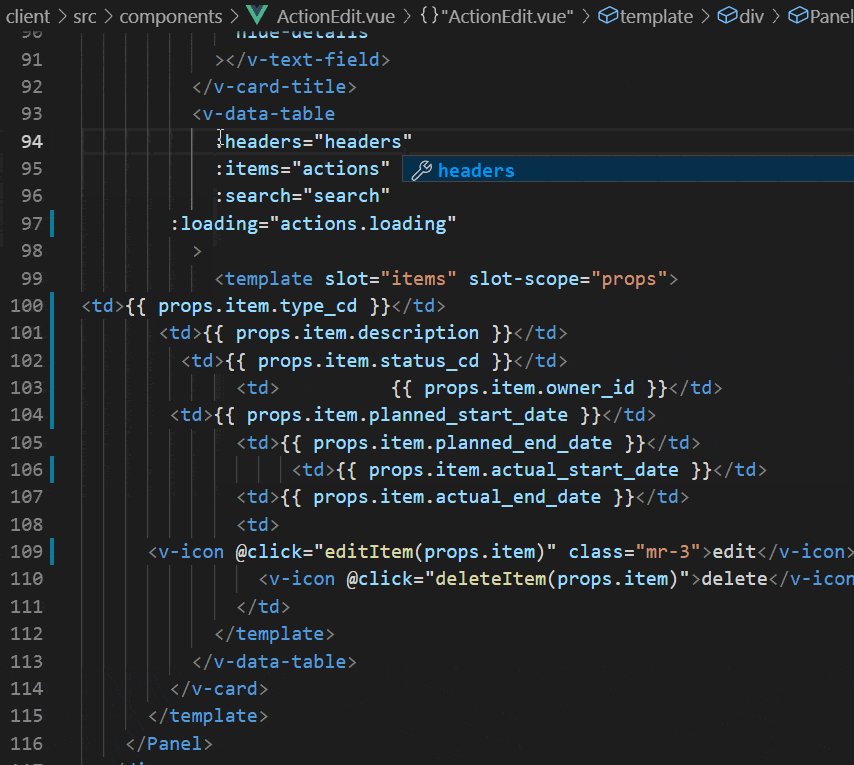
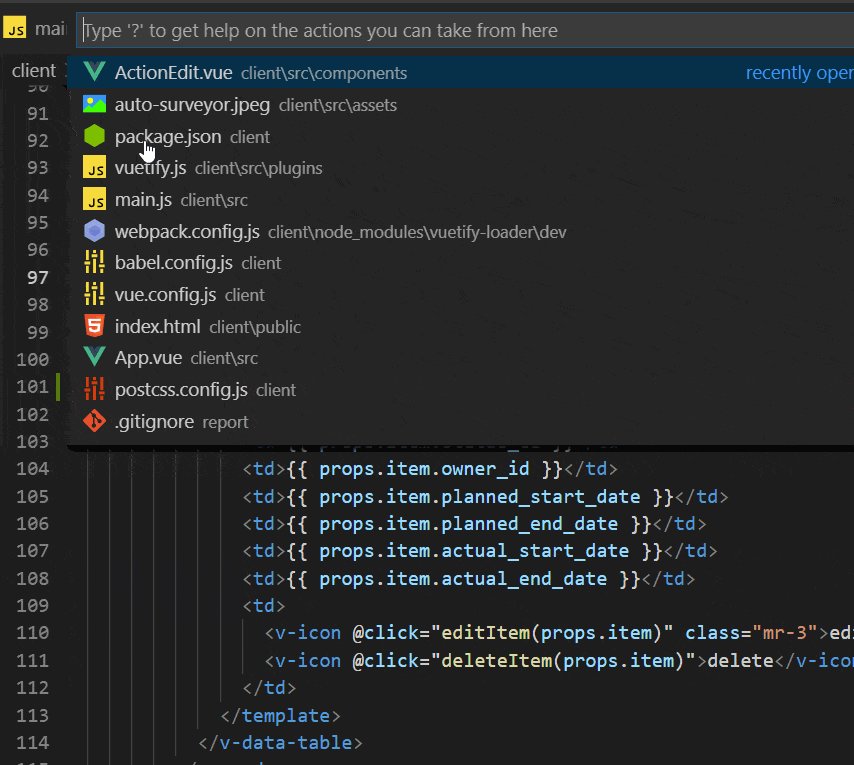
5. Ctrl + E: Quickly open files in same project
Projects have confusing structure. Just open the project folder in VSCode, and hit Ctrl + E or Ctrl + P to quickly open files. For best results, start typing in the file name in the quick open menu.

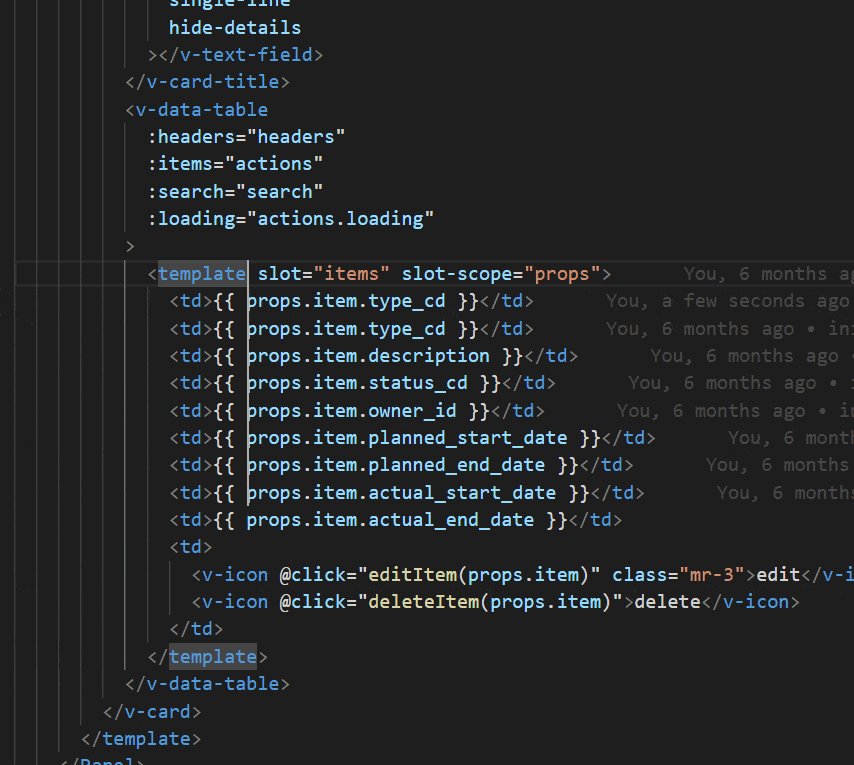
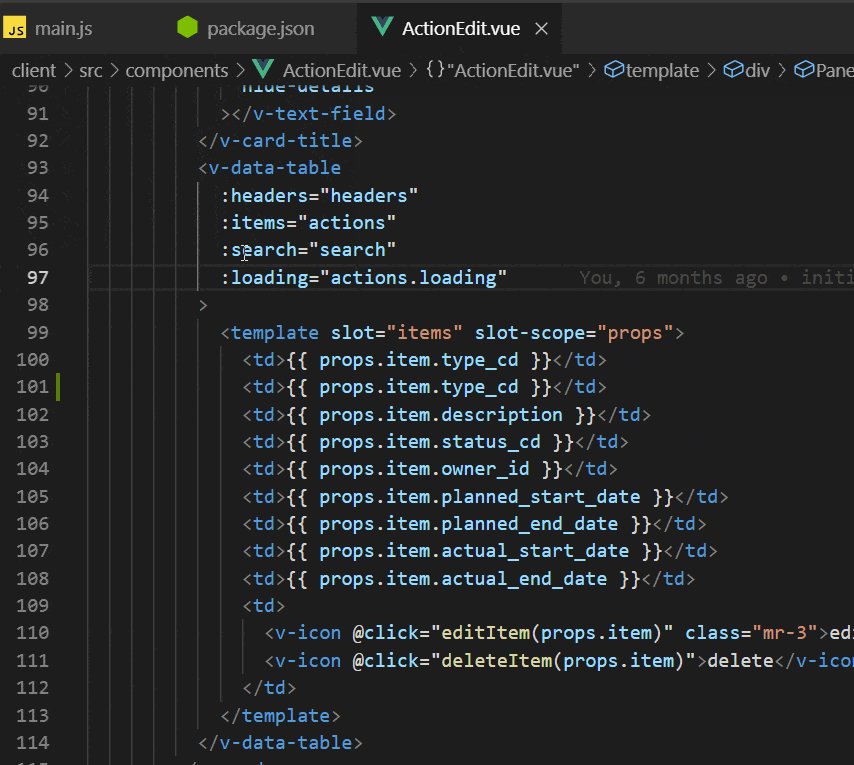
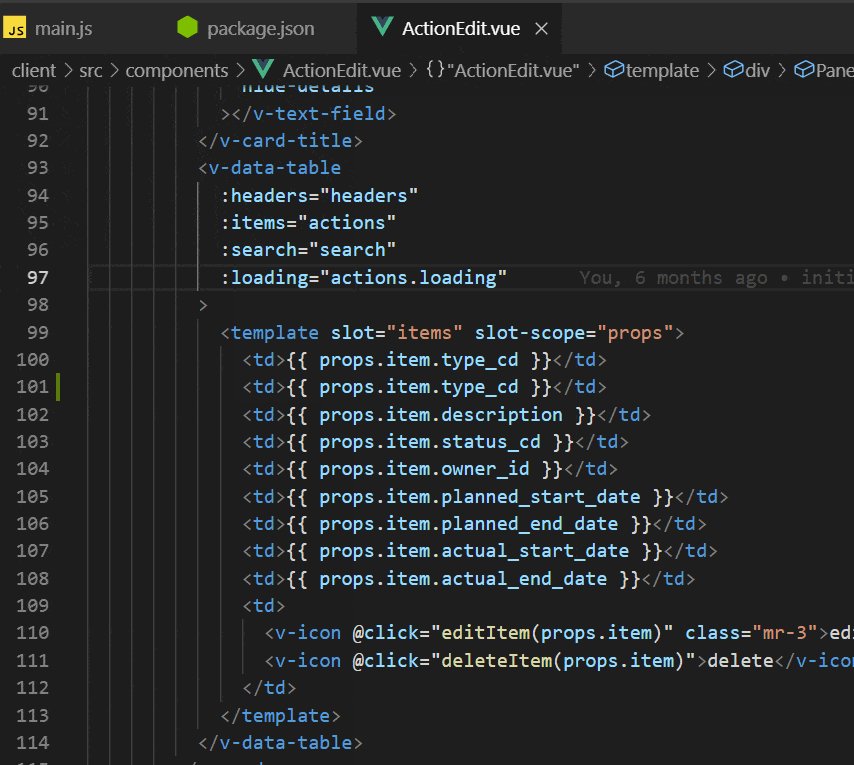
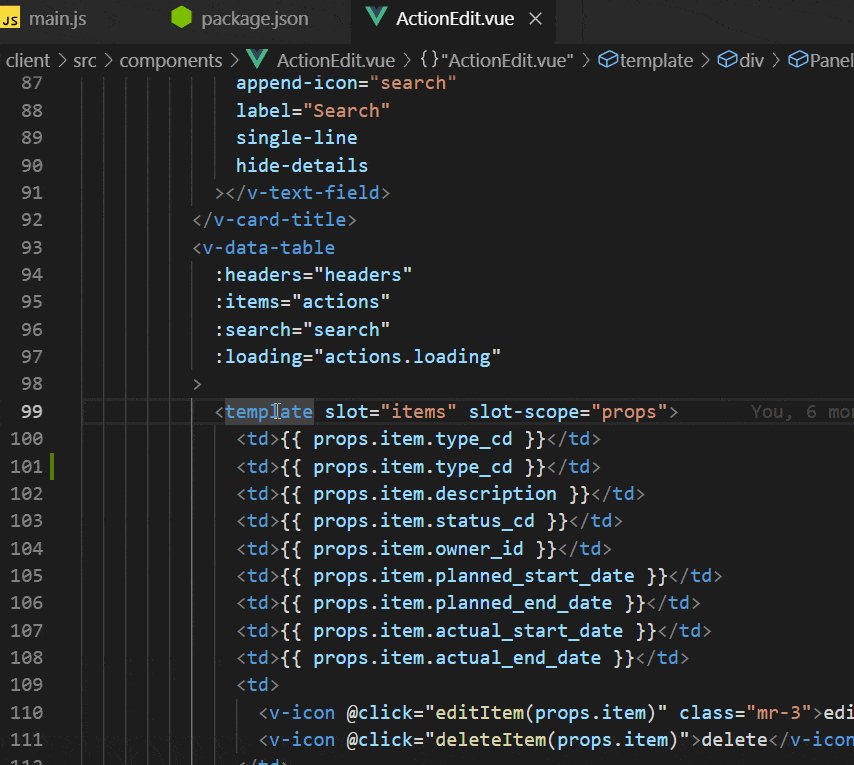
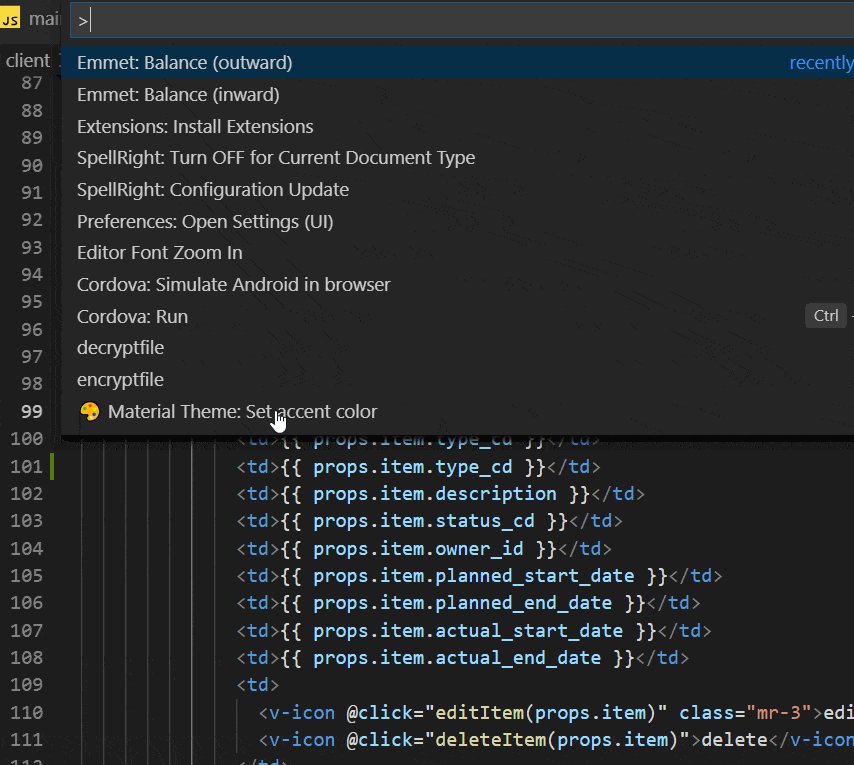
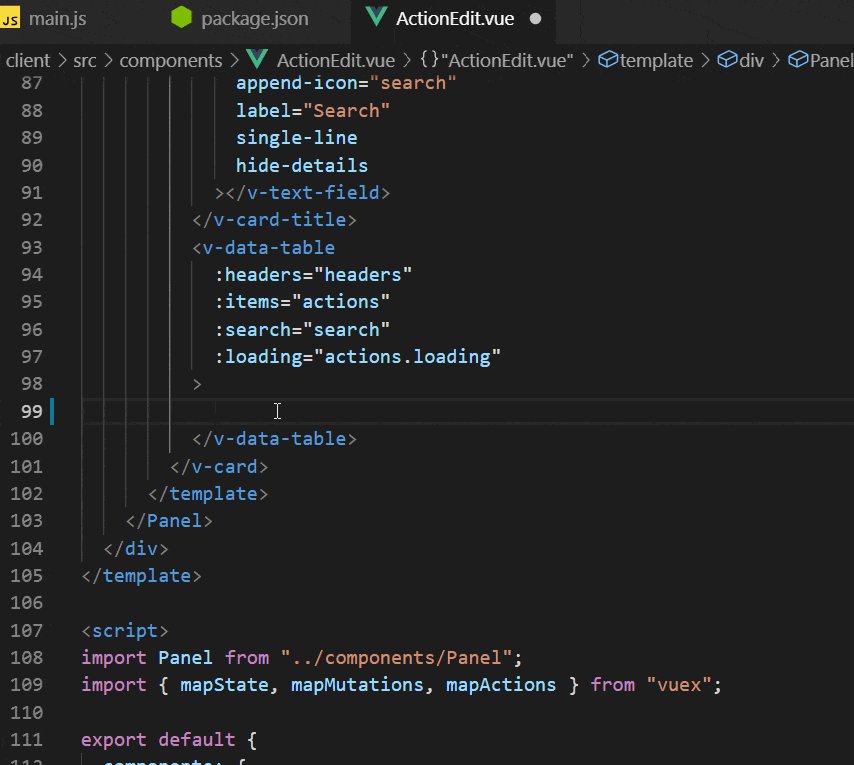
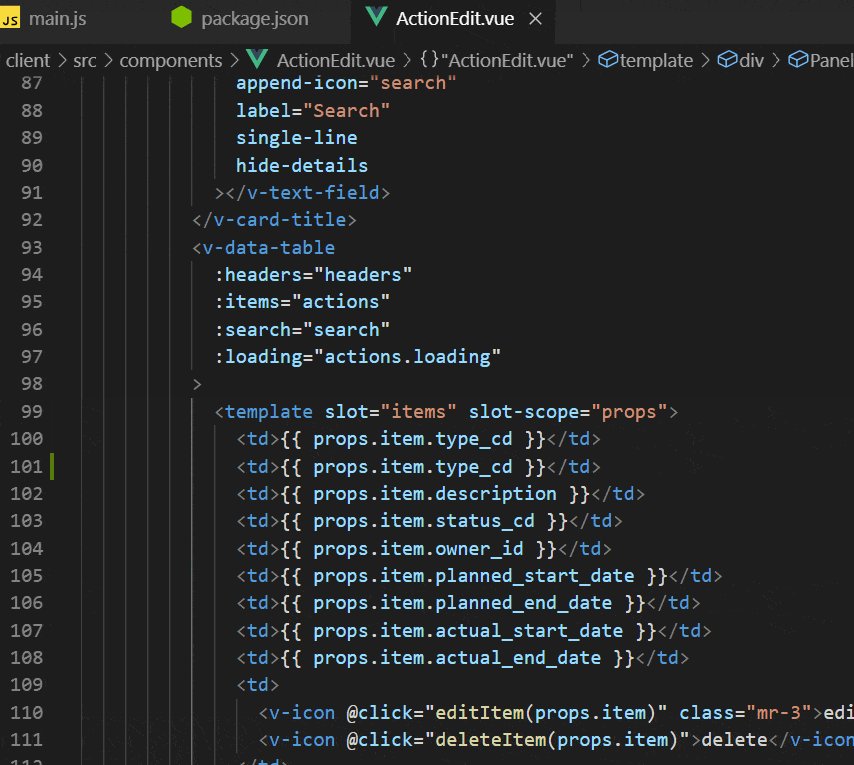
6. Emmet + Balance Outward: Select entire code block
One of the powerful features of Vim is to select blocks of code with a single shortcut key. You can emulate the same within VSCode using Emmet - Balance Outward.

Map this function to a shortcut key if you use this sort of thing often. Btw, I am using Ctrl + Shift + P to open the command menu prompt.