Create your own GraphQL APIs in 15 min flat using Postgres database and a bit of help from PostGraphile. No GraphQL server configuration needed.
No frontend beginner developer ever said - “I want to play around with servers to understand their internals byheart before I venture forth with my beautiful Vue application”.
If you are building on REST APIs, you have public services like JSONPlaceholder. These services provide quick access to much loved sample APIs for to-do, posts, users etc.
There are not a lot of choices if you are building on GraphQL. There have been efforts towards providing such an API in the past but none last long. The solution - create them locally.
Local GraphQL can be cumbersome.
When you start, one may be left wondering on Express + GraphQL + a bit of configuration + write more than few lines of code to get started to serve any new API. There are tools like json-graphql-server that claim to speed up this process. However, they are not kept up to date, and seemingly are not meant for Windows(?).
So, I did the next logical thing that was easy and quick. Create an environment of your own using PostgreSQL and PostGraphile.
Initial Setup
Download and install PostgreSQL.
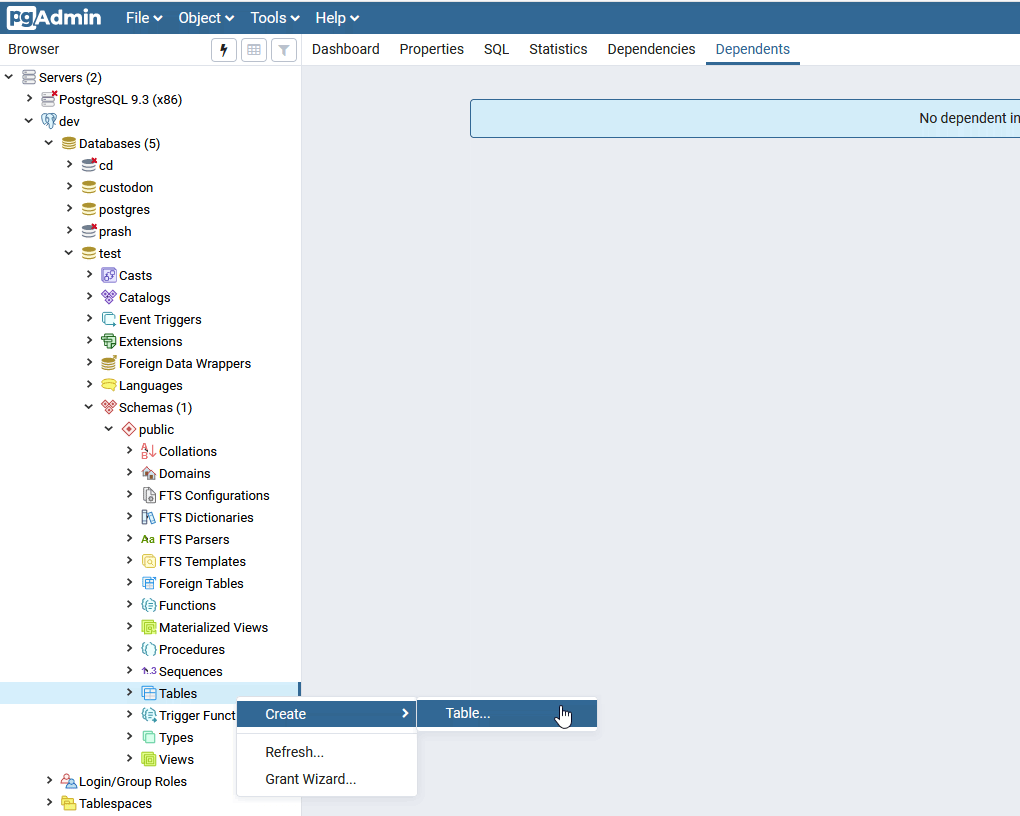
Alternatively use Laragon with Postgres - it is a really good control centre for local development.Open pgAdmin - the DB admin application for Postgres. Use an existing database or create a new one. Right click on Schema > Tables and click on ‘New Table’. I will assume that you will use a database called ’test’. Create a table called ’todo’.

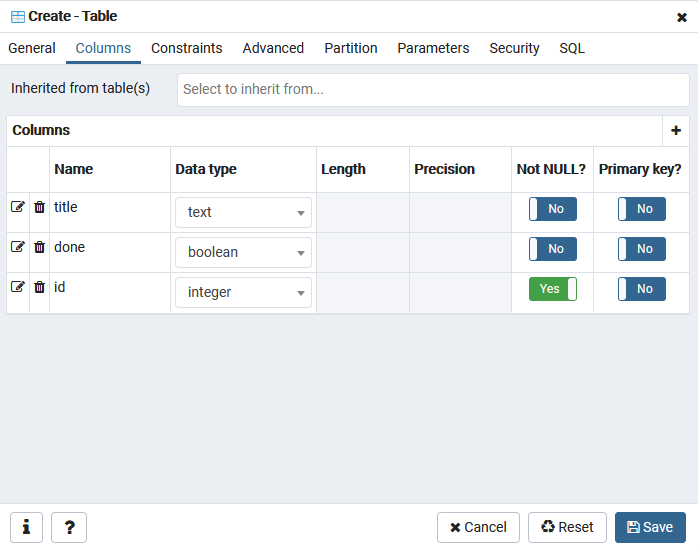
Create few columns

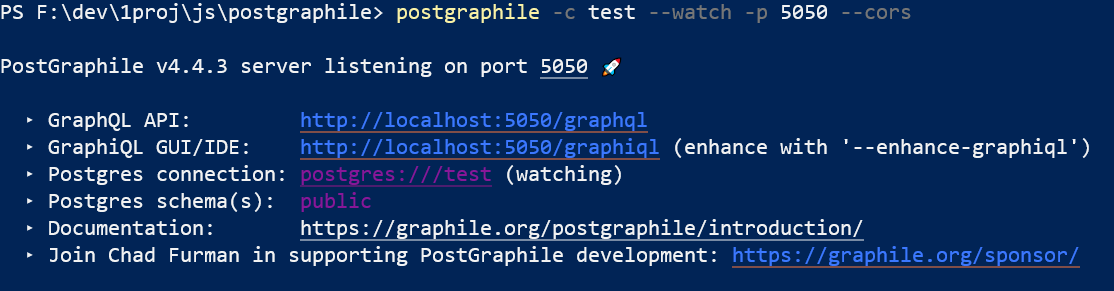
Start your very own GraphQL server. The server uses port 5000 by default, but we will change it to 5050 for the heck of it (also because 5000 is used by a few other front-end apps)
npx postgraphile -c test --watch -p 5050
Start playing around
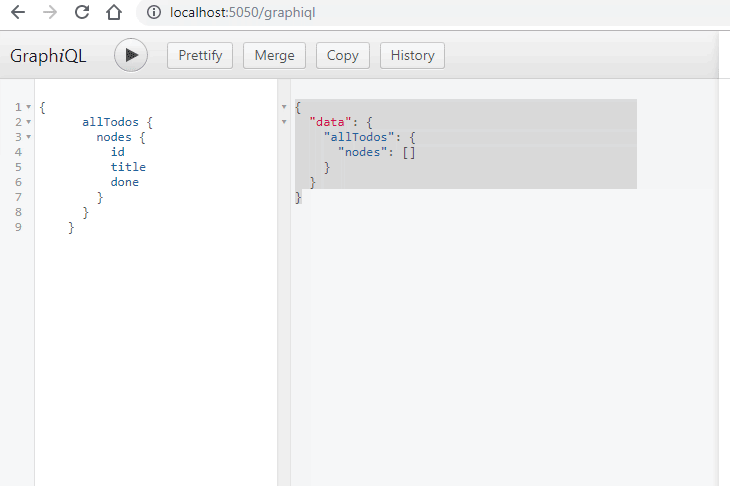
Go to [http://localhost:5050/graphiql]. Copy/paste the GraphQL statements to perform different operations.
Query data
Query for data. Of course you will not find anything at this time.
{
allTodos {
nodes {
id
title
done
}
}
}
The output will be -
{
"data": {
"allTodos": {
"nodes": []
}
}
}

Insert data
Insert ’to-do’ data in your database.
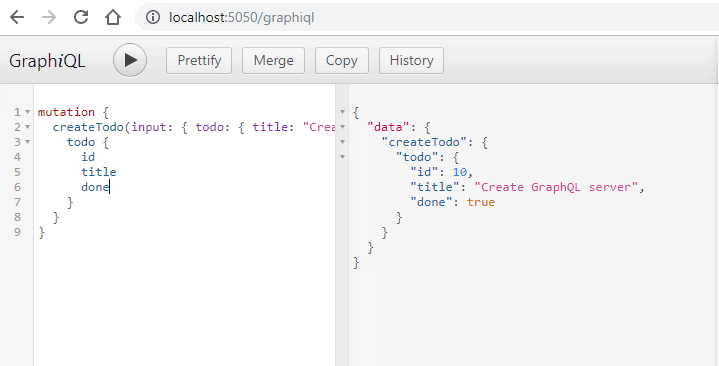
mutation {
createTodo(input: { todo: { title: "Create GraphQL server", done: true } }) {
todo {
id
title
done
}
}
}
This statement will create a single to-do, query back id, title, & done fields, and display them at the right hand side of the screen.

Output -
{
"data": {
"createTodo": {
"todo": {
"id": 10,
"title": "Create GraphQL server",
"done": true
}
}
}
}
You can repeat the query operation and find that it can display data too!
Configure additional APIs
By now you have a full-fledged server that is serving to-dos. You can add filters, do magic on inserts/updates using functions, and eventually find that the world is the limit.
But, what about additional APIs? Similar to to-dos, you can start creating entities and find them available to your GraphQL without any additional effort. That is the magic of PostGraphile.
Why use this setup for local GraphQL environment?
- Quicker setup. Type in a few commands + configure DB table - and you are done
- Minimal effort to setup new APIs - you are not limited to standard APIs but can go all wild
- You can take this to your production environment too. I have used Postgraphile for projects and it rocks!
- PostGraphile uses your friendly, neighbourhood Javascript. So we are right at home
Comments..?
What do you say about this folks? Super..? Stupid? Somewhere in between? Or, simply “what am I doing on this planet when people like this exist”..?