You have coded a beautiful page that has a few buttons, some text, a toolbar, a footer with the mandatory copyright statements, and so on. And now your users want to take the print out of the web page and ask you to include that feature.
The first thing that comes to your mind is to just use the browser feature to print any web page (or to save as PDF). Well, it gets the job done but along with your beautiful, print-worthy content will be the buttons, footer, and what not. So, you get to wonder “is it possible to get rid of things only for prints but not on the web page UI”? The answer is “yes”, of course - I am writing a whole post about it.
And, a whole post about a couple of simple statements in CSS that can make elements magically disappear.
@media print {
.no-print {
visibility: hidden;
}
}
All this will do is to instruct browser to hide any element with class no-print - only while printing the page (that’s the @media). This method works independent of frameworks and you can use it to hide elements in Vue, React, et al.
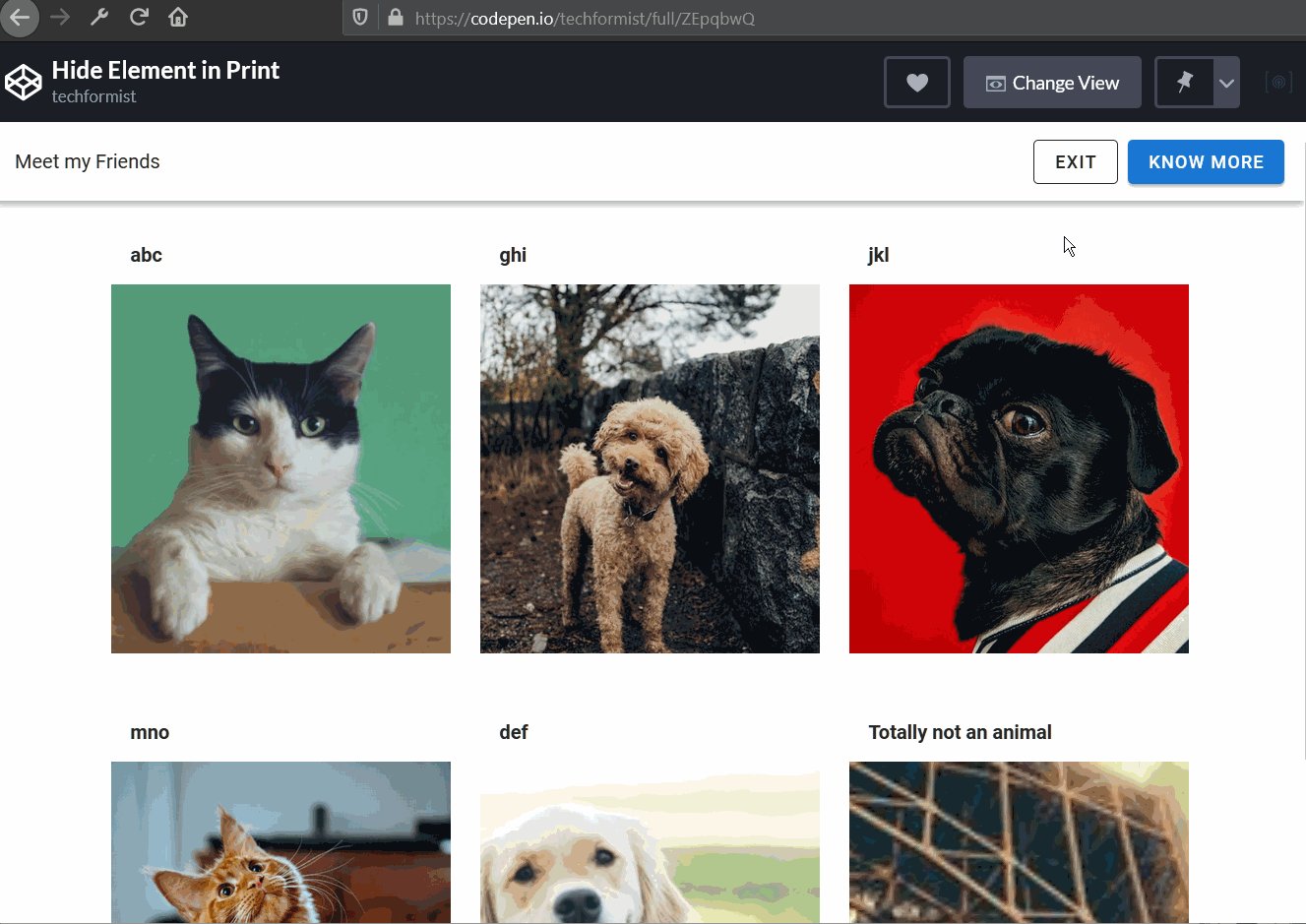
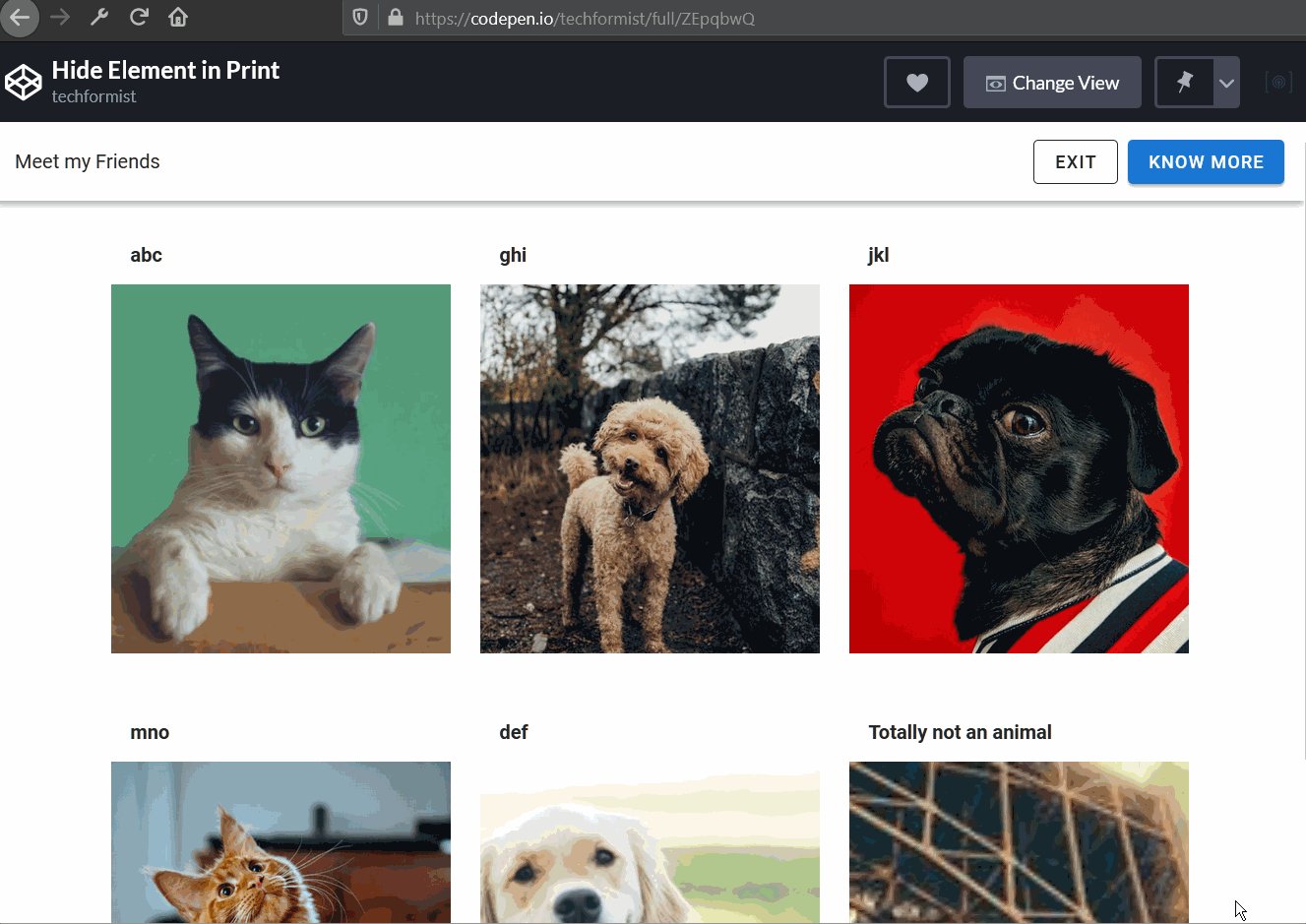
For e.g. consider this page.
<div id="app">
<v-app>
<v-toolbar>
Meet my Friends
<v-spacer></v-spacer>
<v-btn outlined class="mr-2">Exit</v-btn>
<v-btn color="primary">Know More</v-btn>
</v-toolbar>
<v-container>
<v-row>
<v-col
v-for="item in items"
:key="item.id"
class="mt-2 mb-2"
color="grey lighten-3"
flat
cols="12"
md="4"
>
<v-toolbar flat dense color="transparent" class="font-weight-bold">
{{item.title}}
</v-toolbar>
<v-img :src="item.img" height="300px"></v-img>
</v-col>
</v-row>
</v-container>
<v-footer>Images are from Unsplash.</v-footer>
</v-app>
</div>
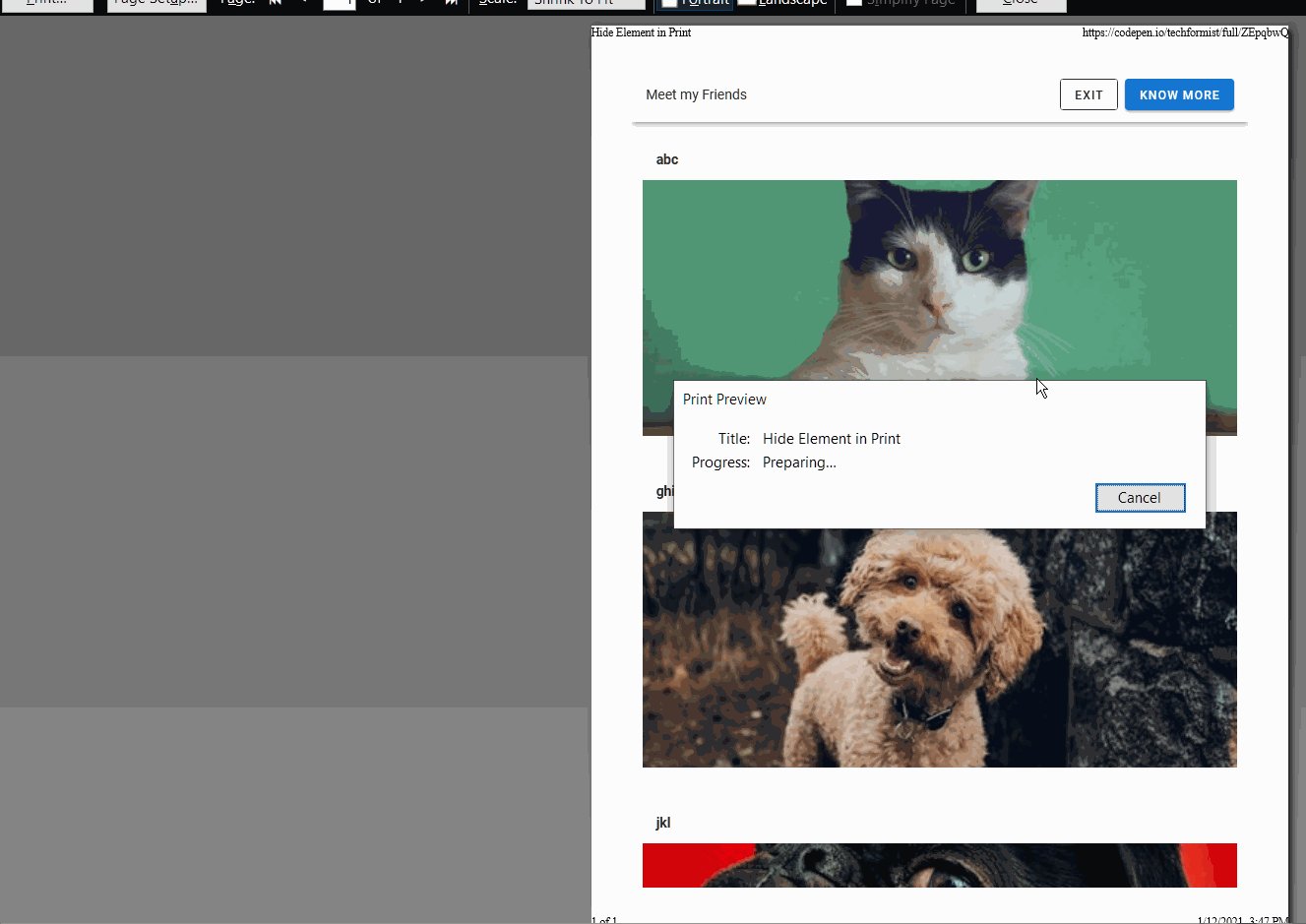
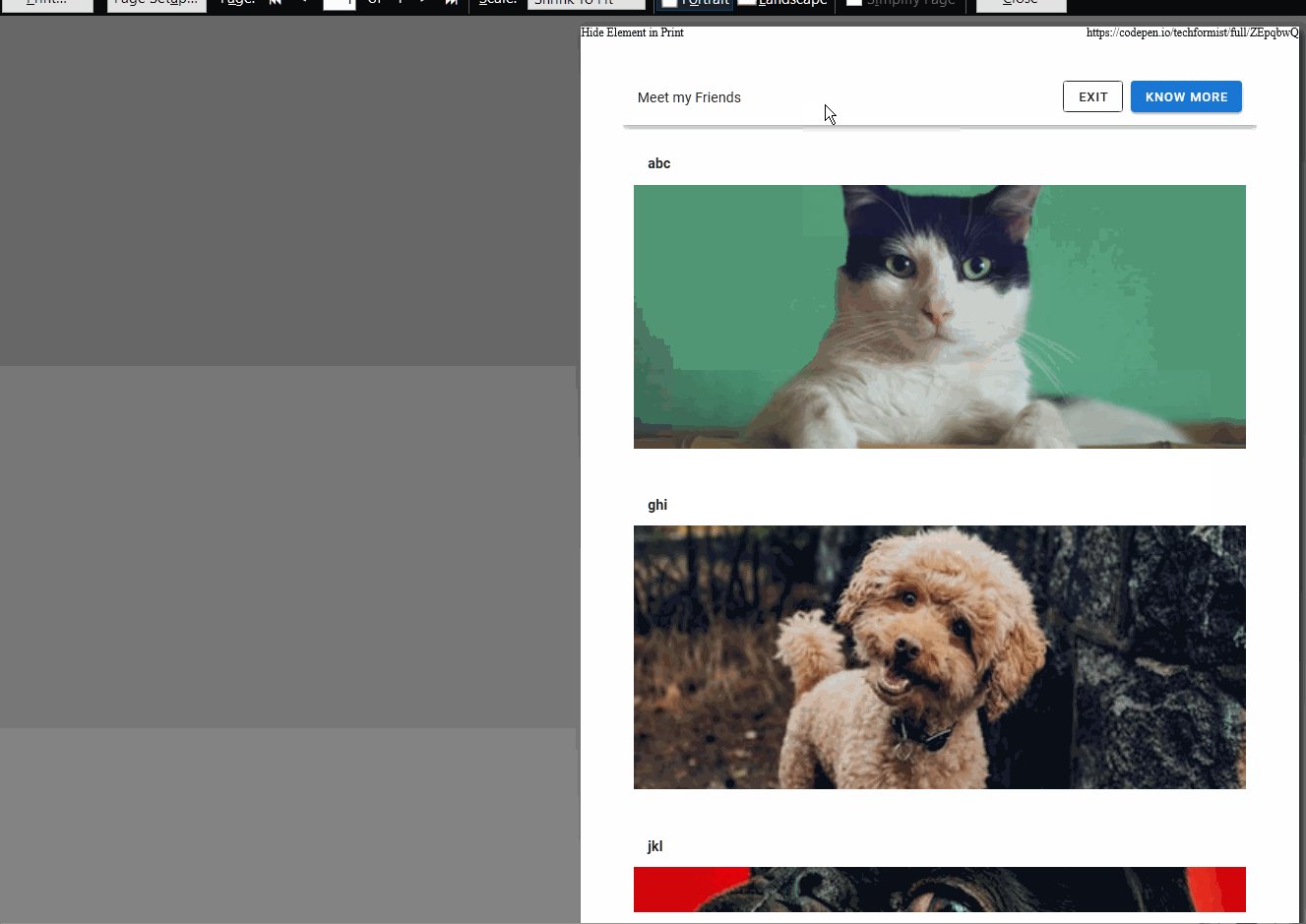
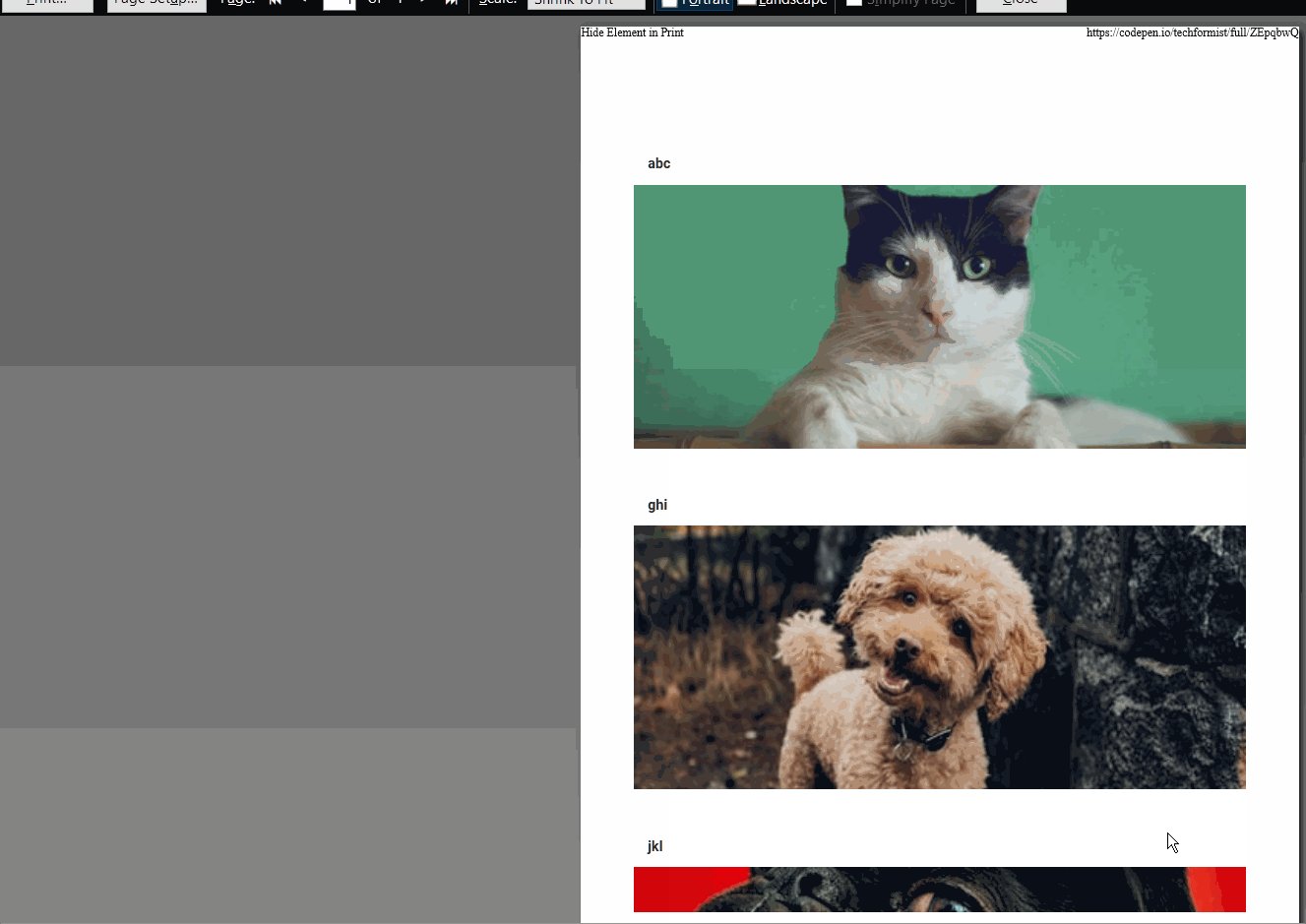
The toolbar and footer tag along for the prints.

Let us change that. Include the simple CSS provided earlier and use the CSS class against all elements that do not need to be printed.
For e.g. we do this to hide the toolbar -
<v-toolbar class="no-print">
Meet my Friends
<v-spacer></v-spacer>
<v-btn outlined class="mr-2">Exit</v-btn>
<v-btn color="primary">Know More</v-btn>
</v-toolbar>
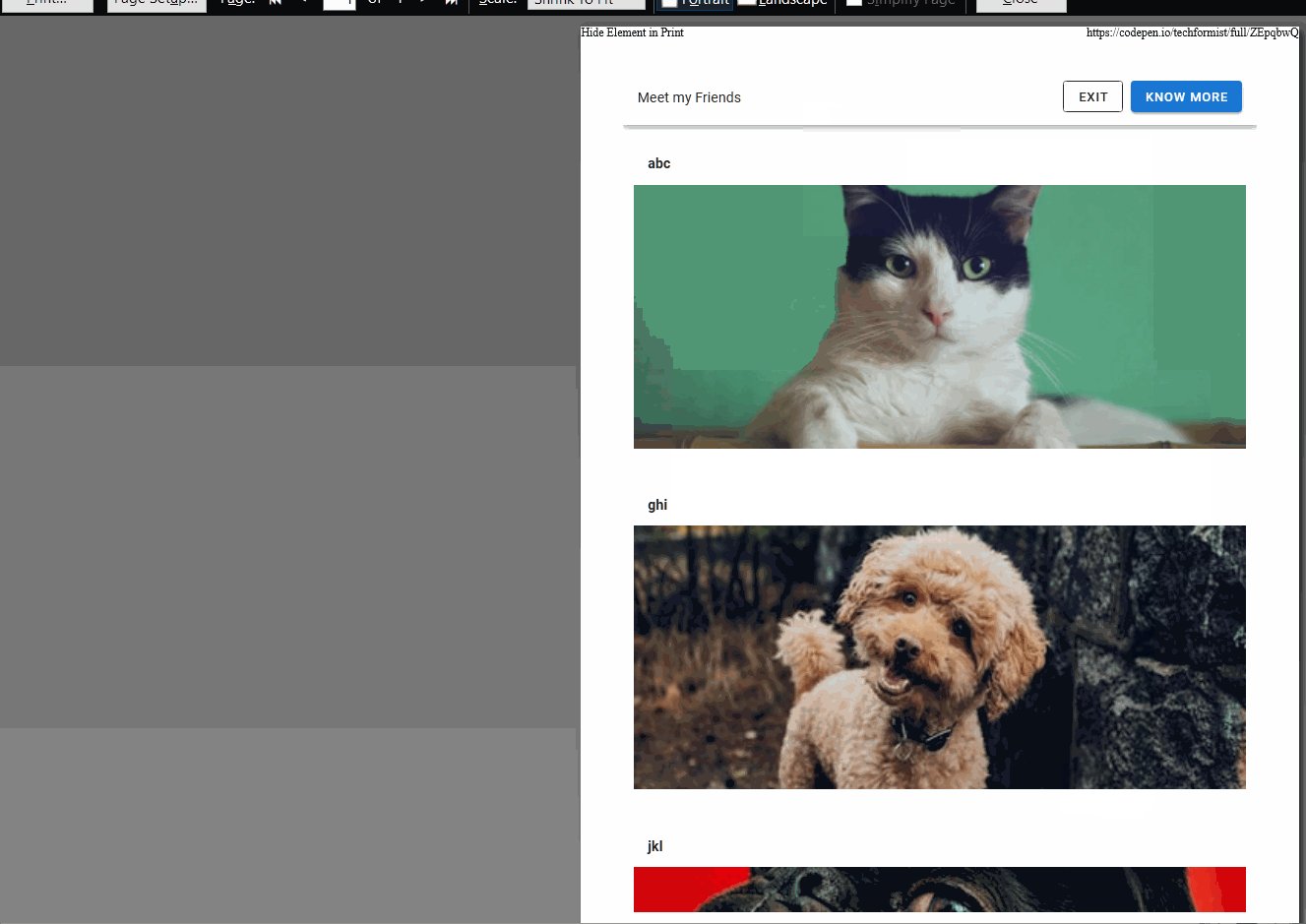
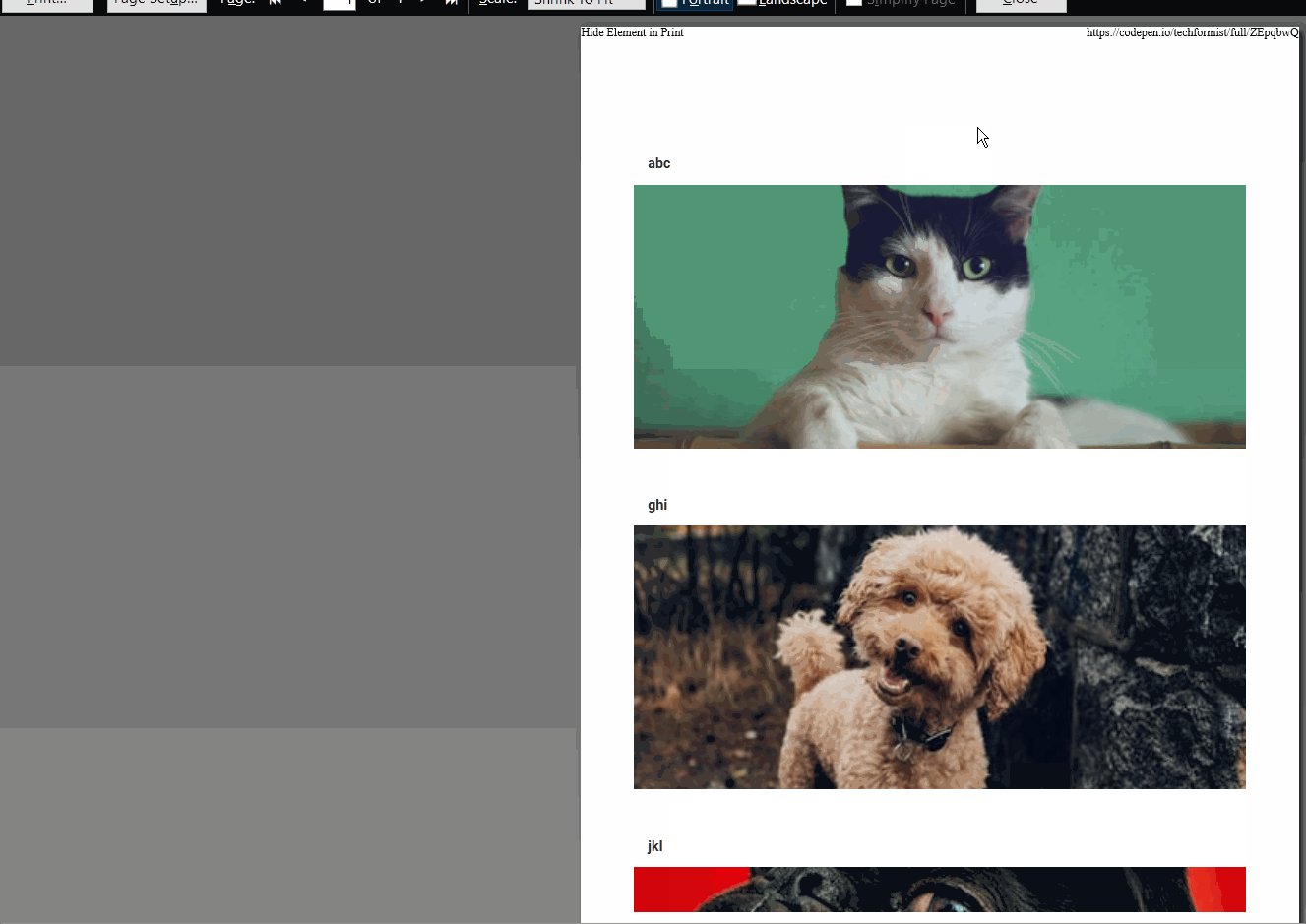
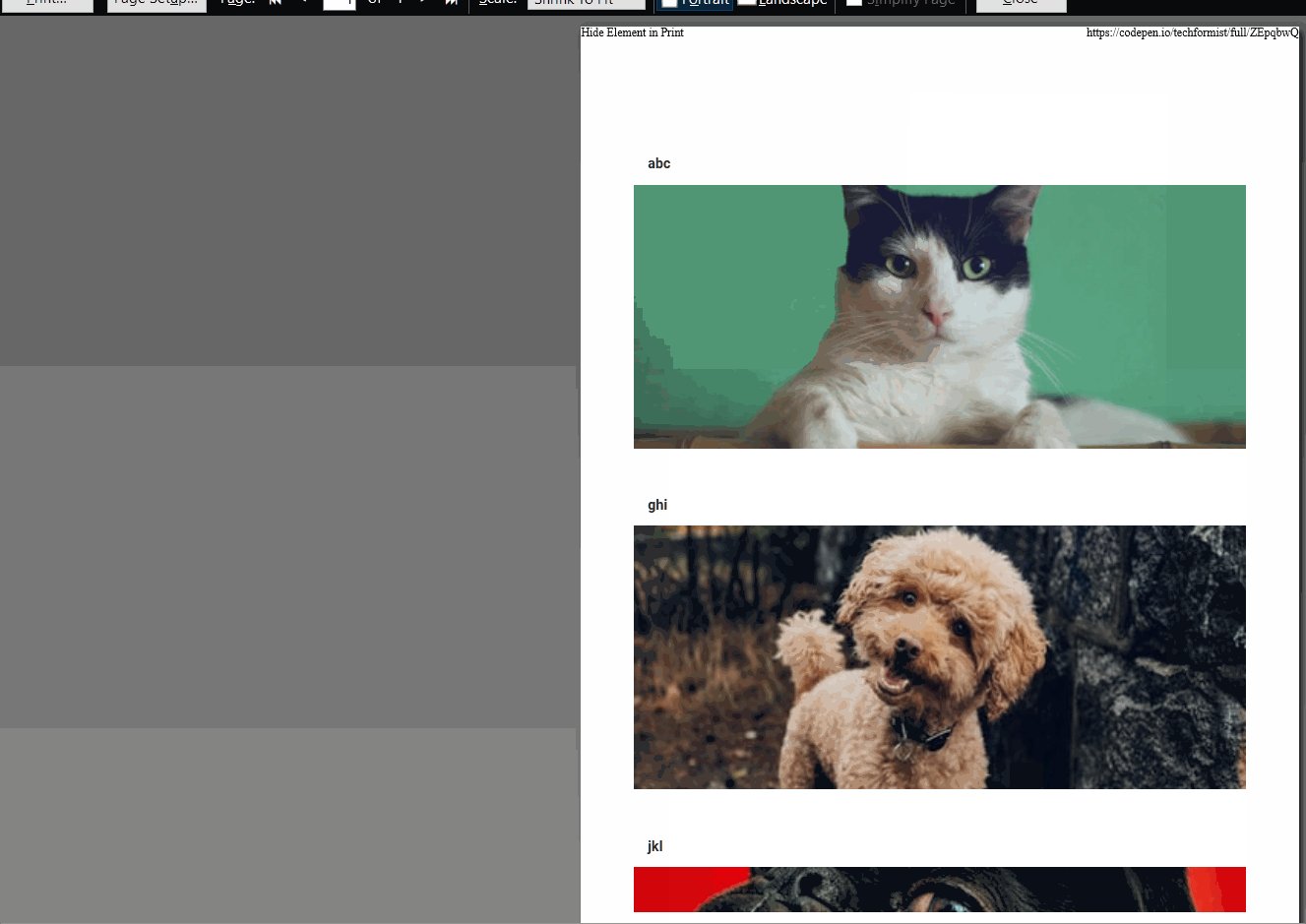
The end result is a cleaner print-out (or PDF) with no unecessary elements.

Simple and elegant.
Find the code on Codepen.