I am a fan of dialogs but overlay function was long due in Vuetify.
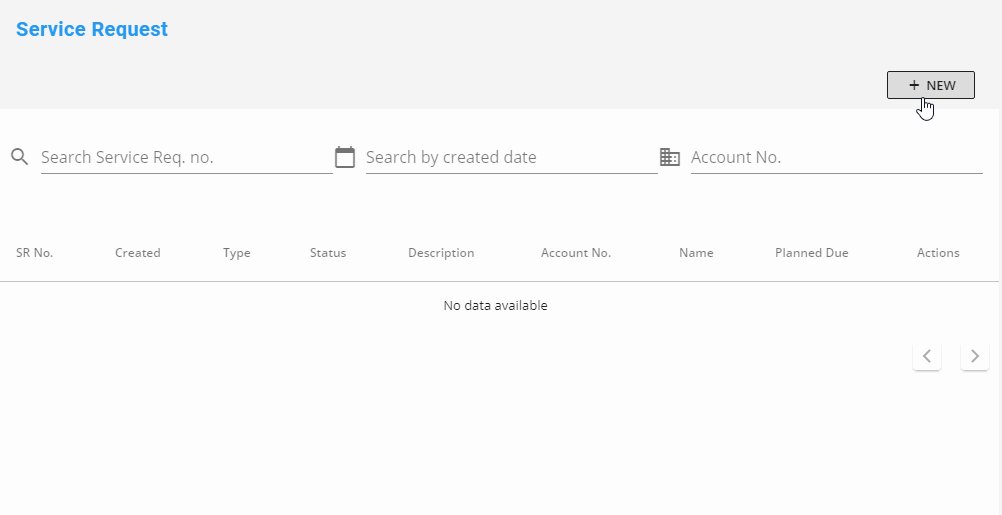
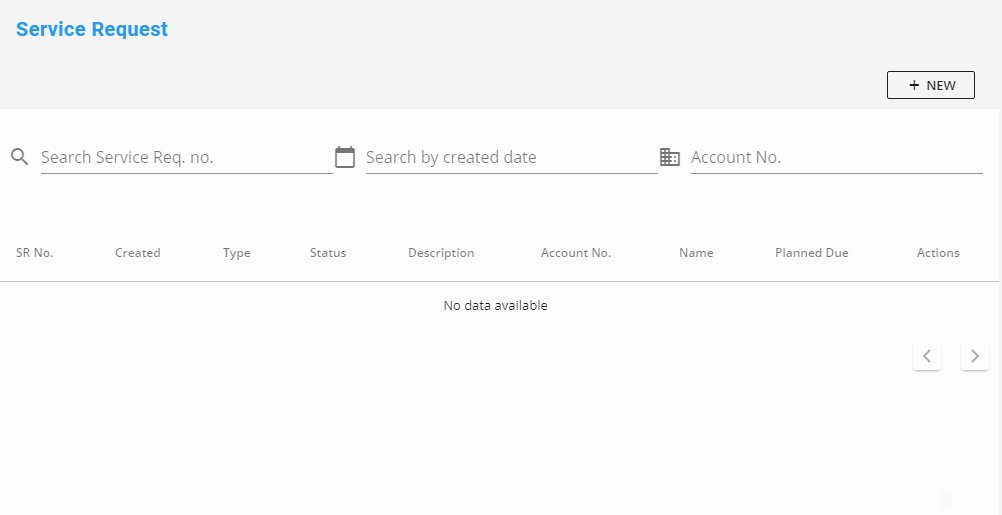
It is fairly common to use Vuetify dialogs to popup a component. You would have seen this option against many ’edit’ buttons in data tables, or against ’new’ button in a list/detail component.
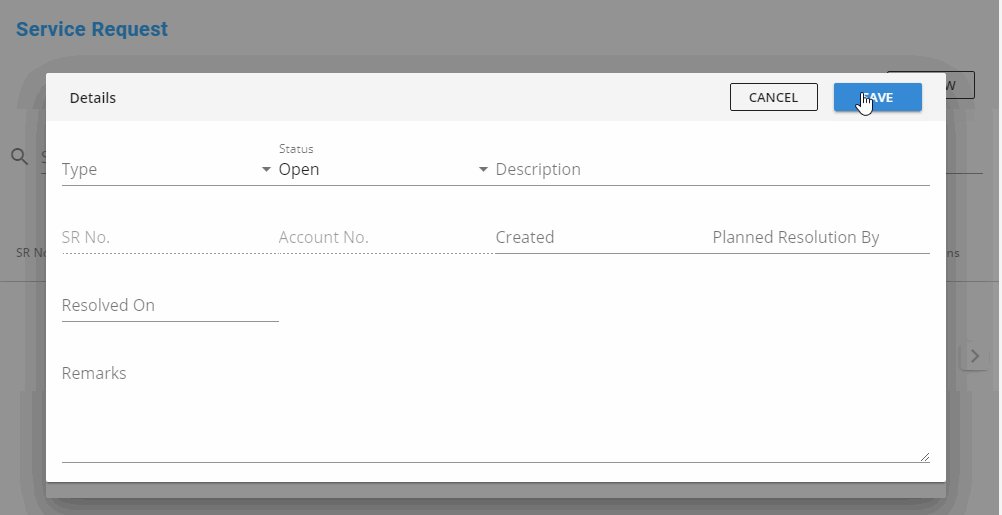
We include such a dialog using v-dialog.

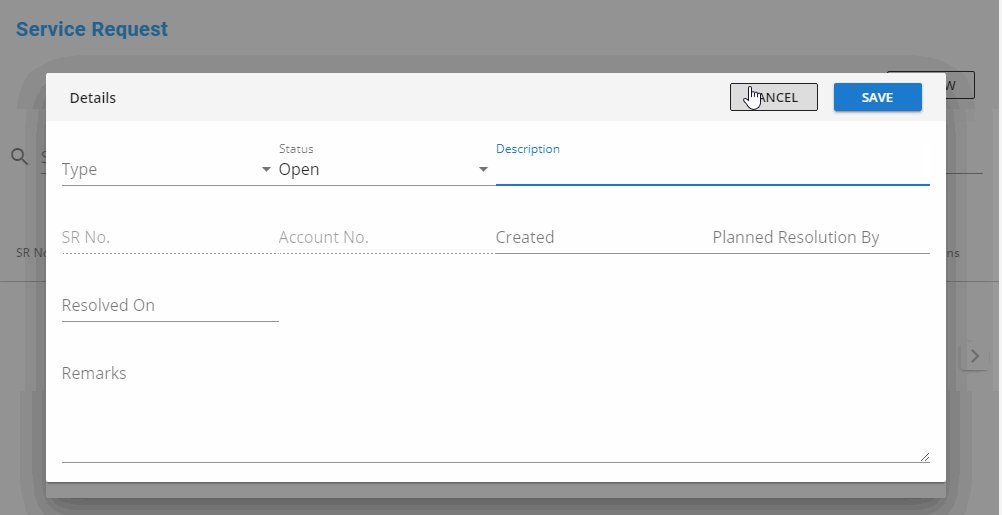
But, what do you do when you need specific elements highlighted and active? Well, that wasn’t difficult - it just needed stitching together stuff.
Overlays, which are new to Vuetify 2.0, just make such UI elements so much more easier to create.

We can now have translucent dialogs and dialogs that “overlay” over other elements that need to recede in the background. Not quite a blockbuster, but certainly a part of modern UX.
While that is one item stricken-off my new project to-do list, I continue to wish for a simpler way to accomplish small dialogs (e.g. confirmation without fuss). Modal dialogs like those in Bootstrap-Vue can really help quite a few beginners (at least until the time they create reusable dialogs in every project).