I write quite a bit of Javascript on a day to day basis. But, I have a poor memory and keep forgetting things.
Things like how I should be using a certain function the right way.
This is where web applications like https://jscomplete.com/playground help. But it is not a pleasant experience to have blocks of incomplete code lying around in jscomplete, and keep executing few other parts of the program.
I use the following tools to quickly know how to write a piece of functionality, or quickly test parts of code/components.
Use Nodemon
Nodemon automatically restarts node server and enable us to test code changes without the need to restart node manually. I use nodemon to test individual javascript files as well.
Install nodemon globally - npm i -g nodemon.
Start testing:
- Create hello.js
- Open terminal within VS Code. Type
nodemon hello.js - nodemon will start printing any output statements. Do changes, save and boom - you have the output
The only inconvenience is the need for console statements - but I have actually gone console blind.
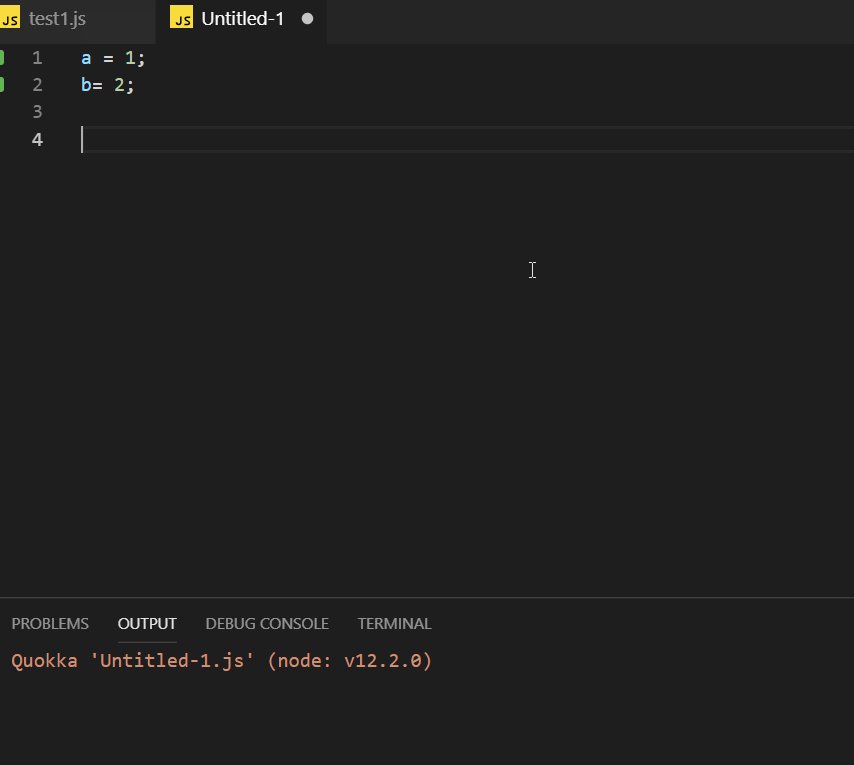
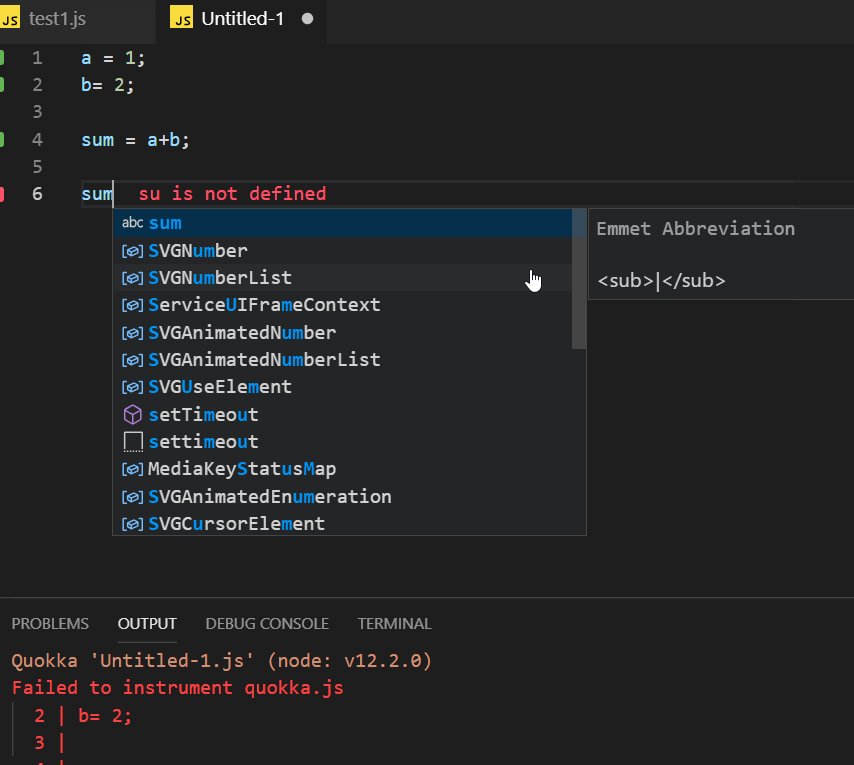
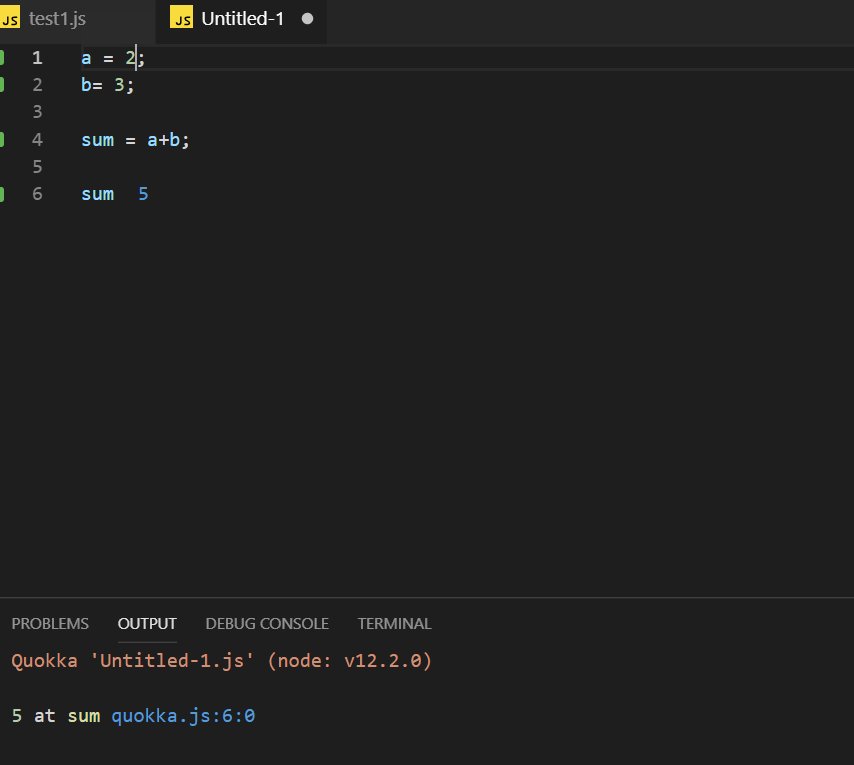
QuokkaJS
Quokka JS evaluates your Javascript in real-time and shows the results. Quokka has a VSCode plugin and can play well with Typescript or Javascript files.
Install Quokka plugin and start typing away for real-time evaluation.

Now, I can have a whole folder of stupid code blocks just because I can.