You can do the following in a password box to hide or show passwords on click.
<template>
<v-text-field
name="password"
:value="myPass"
label="Enter password"
:append-icon="value ? 'visibility' : 'visibility_off'"
@click:append="() => (value = !value)"
:type="value ? 'password' : 'text'"
></v-text-field>
</template>
<script>
export default {
data() {
return {
value: String,
};
},
};
</script>
Password is captured in a v-text-field element and we are doing a couple of things here -
- Use ‘show’ or ‘hide’ icons based on whether password is shown in plain text or as a hidden item (
append-icon). We usetypeto bepasswordortextto achieve this - Show or hide password when user clicks on the appended icon
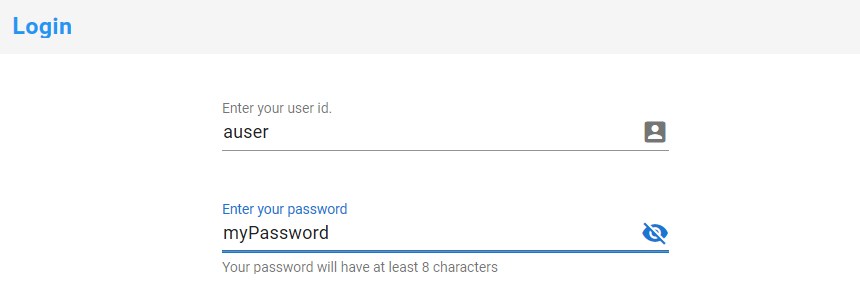
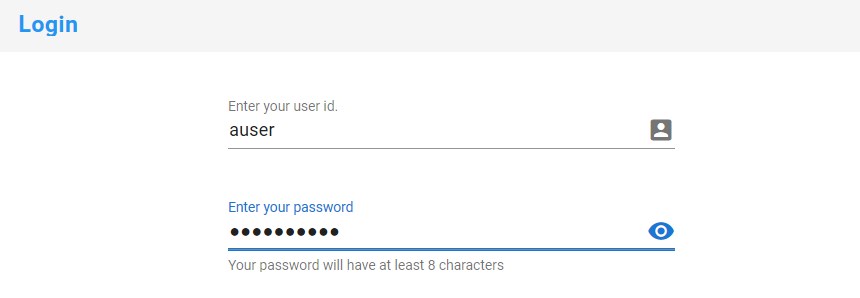
The end-result -

If you click on the icon to show password -