Here are some effective ways of inspecting variables used in your code using browser dev tools to your advantage.
This is what we typically do in the code to know what exactly is happening with our variables.
var name = "Mr. Anderson";
console.log('before loop" + name);
This will have the following beautiful output in browser console.

Let’s dig deeper.
Always use commas
Instead of a plain string pass variables separated by comma in console. This will present a navigable tree instead of an undecipherable object.
var person = { name: "Mr. Anderson", type: "programmer" };
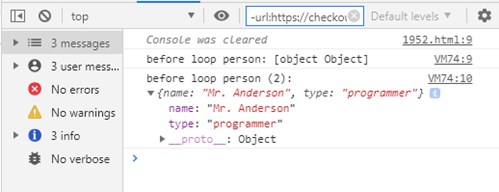
console.log("before loop person: " + person);
console.log("before loop person (2):", person);

You can do the same for multiple variables.
console.log("before loop person:", person, planet);
Use Indentations in console
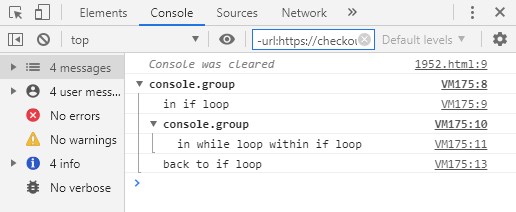
console.group();
console.log("in if loop");
console.group();
console.log("in while loop within if loop");
console.groupEnd();
console.log("back to if loop");
console.groupEnd();

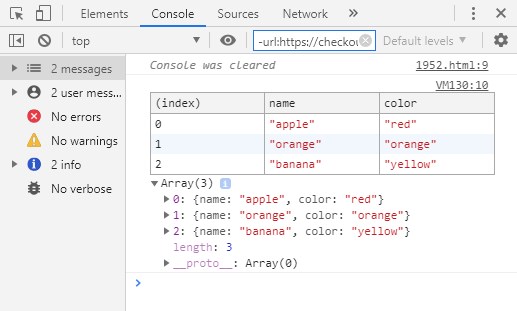
Use tables
console.table works better if you have limited data that you want to see in tabular format. If you have too many elements, you may rather want to stick to the navigable tree provided by the ’normal’ console.
let fruits = [
{ name: "apple", color: "red" },
{ name: "orange", color: "orange" },
{ name: "banana", color: "yellow" }
];
console.table(fruits);

Call attention using colors
If you are displaying select objects like a HTML element, use console.dir() instead of console.log(). This will present you a HTML type output instead of a JSON type output.
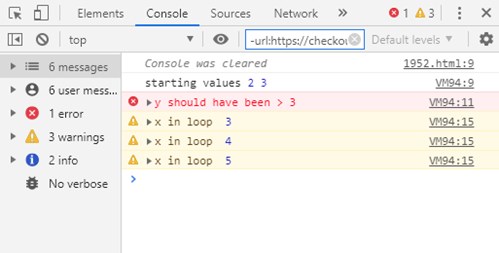
For statements that seek attention, try other console options.
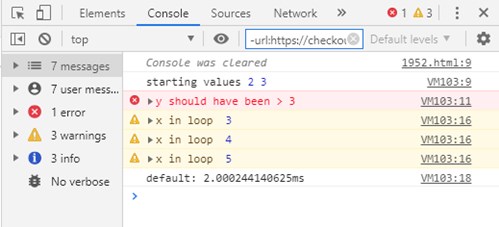
let [x, y] = [2, 3];
console.log("starting values", x, y);
if (y < 3) console.error("y should have been > 3");
while (y > 0) {
x++;
y--;
console.warn("x in loop ", x);
}
Or, better still - use asserts to highlight statements only when required.
let [x, y] = [2, 3];
console.log("starting values", x, y);
console.assert(y < 3, "y should have been > 3");
while (y > 0) {
x++;
y--;
console.warn("x in loop ", x);
}

Using warn and error is also a quick way to force a trace (you can expand variables in Dev tools to see details). You can also do the same by using a console.trace().
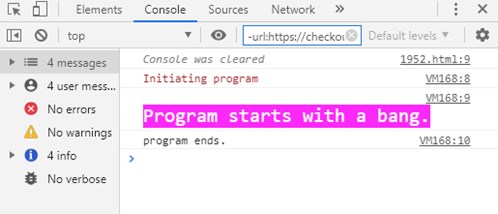
Style console statements
Apply CSS styles to the output string as specified by the second parameter in console statement
// apply style using %c
console.log("%cInitiating program", "color:brown");
// use a better format - keeps statements clean
console.log(
"%c%s",
"color: white; background: magenta; font-size: 20px;",
"Program starts with a bang."
);
console.log("program ends.");

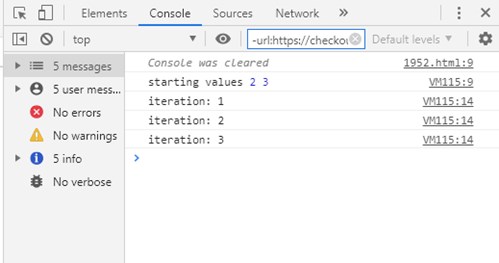
Use count() instead of temporary variables
You may find yourself using a temporary variable to display counts within loop. Use count() instead.
while (y > 0) {
x++;
y--;
console.count("iteration");
}

Use time() to measure time!
Use console.time() to measure time for specific blocks of code.
console.time();
while (y > 0) {
x++;
y--;
console.warn("x in loop ", x);
}
console.timeEnd();