How do you test your Vue code blocks and theories?
Of course, you can simply have a test Vue project and throw in a single file component each time. Or, you could follow a simple structure to create a HTML/JS files.
Or, you could just create everything in a single HTML page and clone it for quick tests. Not a new concept by any means - but I still wonder why I stick to SFCs each and every time.
Code below -
<!DOCTYPE html>
<html>
<head>
<title>Test. Test. Test</title>
<script src="https://unpkg.com/vue"></script>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.5/css/bulma.min.css"
integrity="sha256-vK3UTo/8wHbaUn+dTQD0X6dzidqc5l7gczvH+Bnowwk="
crossorigin="anonymous"
/>
</head>
<body>
<div id="app" class="panel">
<p class="panel-heading has-text-centered is-top-8">
Test String Manipulations
</p>
<div class="panel-block columns has-text-centered">
<div class="column">
<input
v-model="testStr"
placeholder="Enter some text.."
class="is-primary is-size-4"
/>
</div>
</div>
<div class="panel-block has-text-centered">
<p class="column">Length: {{ testStr.length }}</p>
</div>
<div class="panel-block has-text-centered">
<p class="column">Reverse: {{ reverseTest }}</p>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
testStr: ""
},
computed: {
reverseTest() {
return this.testStr
? this.testStr
.split("")
.reverse()
.join("")
: "...";
}
}
});
</script>
</body>
</html>
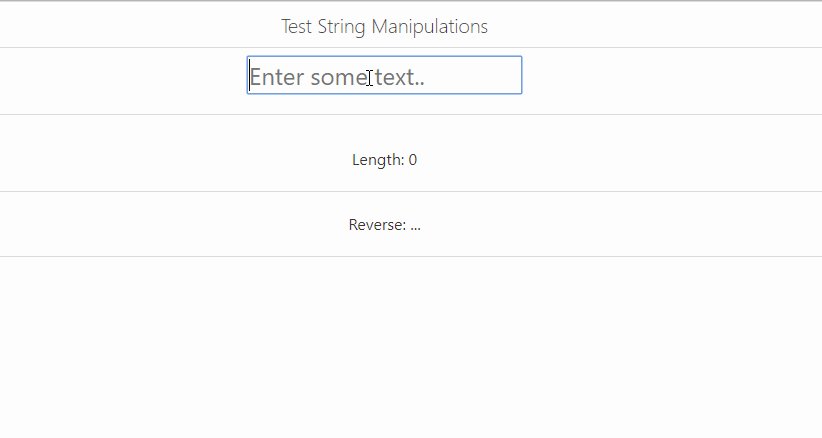
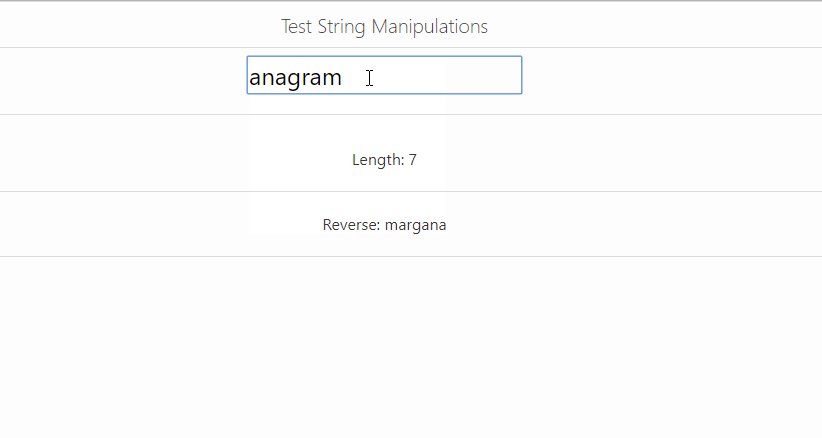
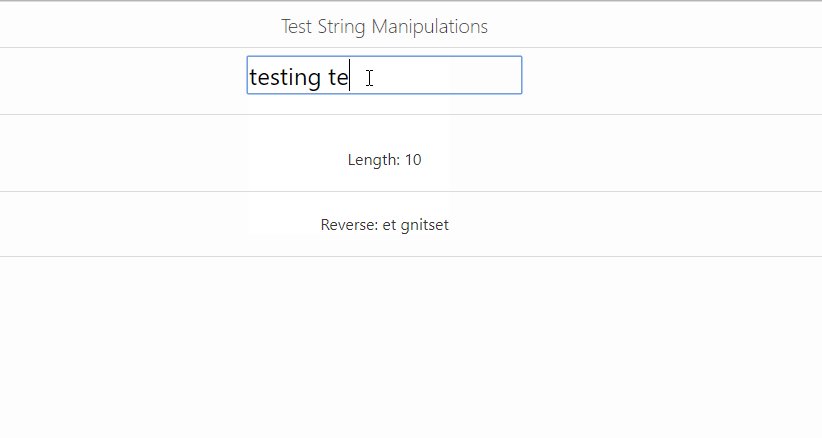
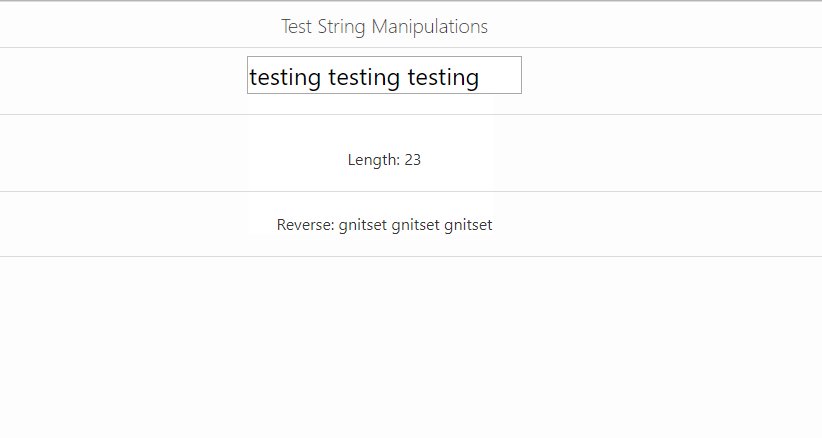
See the above code in action -

So, if we can do all this within a single HTML file - why use SFCs for testing at all?
Well, SFCs are particularly useful when you are testing a whole bunch of stuff - e.g. Vuetify + that new sweet alert, test how the newest charting library looks like in Quasar, using abstraction when dealing with GraphQL, or just test Vuex modules across SFCs!