Javascript is an event-driven programming language.
Logic is triggered by a user or system action, and the flow of action continues to be determined by events along the way. These events can be user-input like clicks, system operations like completion of DB read, completion of file load, etc. Events are handed by the event handlers that are defined by you or the underlying ecosystem.
The flow of events can be something like below -
- User clicks button
- System initiates news update request from an external website
- User interacts with ’thumbs up’ button
- System posts to server
- News request comes back with response - calls “update news on UI” event
- UI shows updated news
- Thumbs up count updates are sent by server and this calls “update thumbs count” event
- UI shows updated thumb count
While it is easier to envision this as program logic goes to (1), goes to (2), (3) etc. in a sequence, the reality is a bit more complex.
Event-driven programming languages work using event loops.
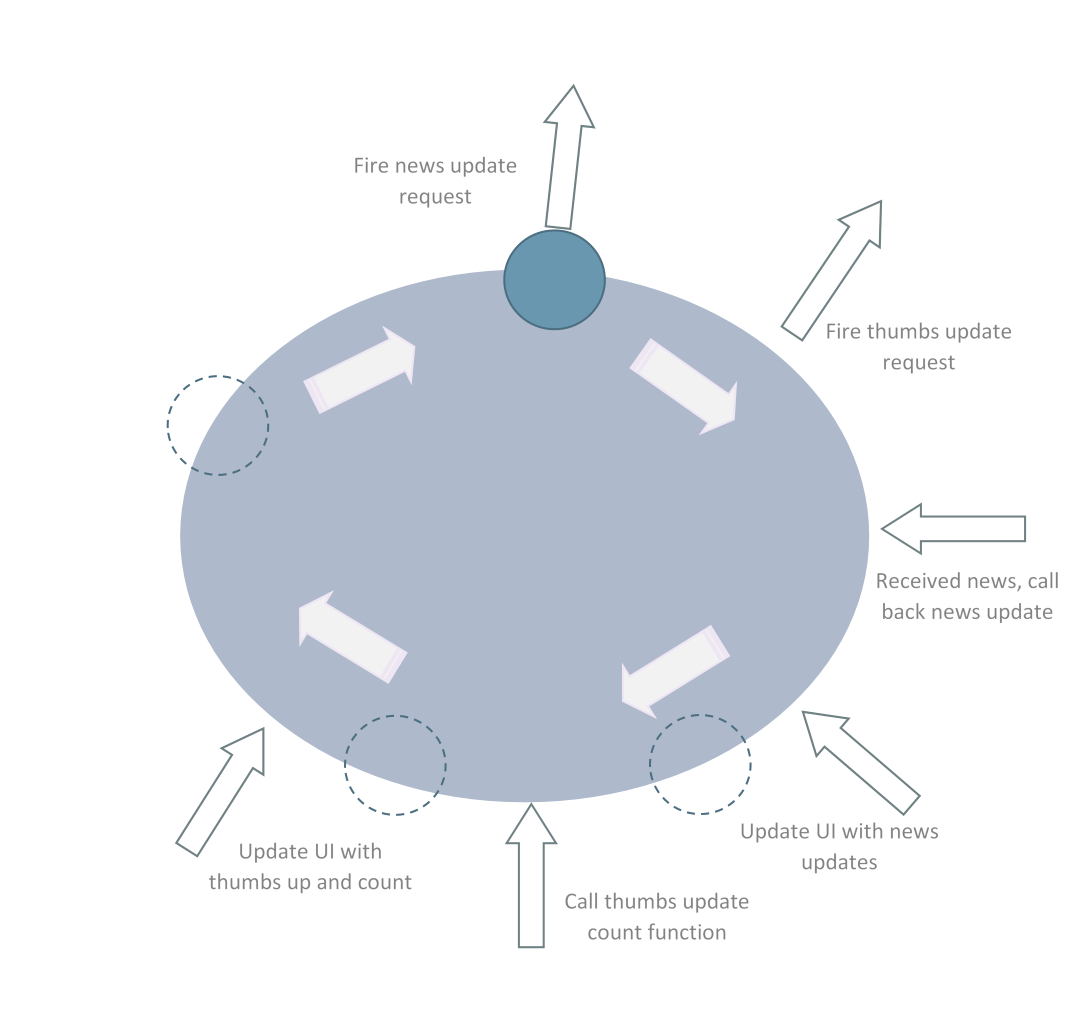
Imagine this ball of fire going round and round a loop.
- Whenever there is a request (say initiate news request), the ball of fire happily comes to the point, fires the event and goes along.
- Then there is this event request since user clicked on thumbs up button. This is again at a certain point in orbit. The ball of fire gets to the point, fires off a request to server for thumbs up updates, and moves along
- By this time, the response from news update has reached us. Ball of fire will now fire off the call back function since it remembered the function from the initial request, and again merrily goes along the way
- on and on and on

(The paragraph and the crappy diagram show a rather simplistic model, but you get the ‘picture’)
At any time in the whole loop, you want to keep the main thread (orbit of the ball of fire) happy and smooth. The cycle of events continue to happen on the thread all the time - thread will initiate request, do something else, initiate second request, do something else, process response from first request (initiated through call back), do something, proceed to third request.. and so on until it completes all the processing it is expected to do.
There are no multiple threads. A single thread moves around the orbit and clears the tasks.
What we call as blocking events are events that are determined to be of max priority. So the thread quickly moves to that task, does something, moves on, sees that the max priority task is not yet complete, tells other requests on the orbit to wait in a queue, again quickly moves to that task, and repeats this until that is complete.
The above depiction is true for events involving user, system or both (both in browser and in the back-end systems like NodeJS).